【アラフォーのブログ】ブログ開設後に必要なWordPress初期設定14個
WordPressでブログを開設したら、記事を書く前に初期設定をする事をおすすめします。
最低限の初期設定は14個ありますが、これをしないとブログ運営に悪影響を及ぼすことがあります!
これらの設定を行うことで、運営が楽になりますので、ぜひ初期設定をしっかり行いましょう。
ブログ開設後にWordPress初期設定が必要な理由

ブログを開設したらすぐに記事を書くの?



まずは【初期設定】から
はじめてください!
ブログの初期設定をする理由は、次の3つの理由があります。
- SEO対策
- セキュリティ強化
- 記事制作のしやすさ向上
ブログの初期設定を行う理由
まず大切なのが、SEO対策です。
SEO(検索エンジン最適化)は、検索エンジンからの流入を増やすために非常に重要です。初期設定を適切に行うことで、検索エンジンに好まれるサイト構造やコンテンツを作成しやすくなります。
ブログにアクセスが集まりやすくなる為、ブログを収益化させたい方には必要な作業です!
次に、セキュリティ強化です。
ブログはインターネット上に公開されるため、セキュリティ対策を講じることが不可欠です。初期設定を通じて、セキュリティプラグインの導入や適切な設定を行うことで、ハッキングや不正アクセスからブログを守ることができます。
資産にもなるブログを守るためにもセキュリティの初期設定は必要です!
さらに、記事制作のしやすさを向上させる事ができます。
初期設定を行うことで、使いやすい編集環境やカスタマイズが可能になり、記事を書く際のストレスを減らすことができます。これにより、より多くの質の高いコンテンツを生み出すことができます。
ブログを書く作業をスムーズに行えれば、それだけ内容を考える時間を増やし収益化が早まります!


確かに、初期設定を行わなくても記事を書くことは可能ですが、「記事の書きやすさ」や「収益化させやすくする」ためには、これらの設定が非常に役立ちます。
そのため、成功しているブロガーのほとんどは、WordPress設定を行っています。初期設定を行う事はブログ運営の成功にとって重要なステップと言えるでしょう!
ブログ初期設定14個
- サイトタイトルなどの設定
- コメントに関する設定(ディスカッション設定)
- ブログ記事のURL設定(パーマリンクの設定)
- プライバシーポリシーの設定
- カテゴリーやタグの設定
- WordPressテーマの設定
- プラグインの設定
- アナリティクスの設定
- サーチコンソールの設定
- XMLサイトマップの作成
- お問い合わせフォームの作成
- プロフィールの設定
- トップページの設定
- 不要なコンテンツを削除
14個を一度に行うのは大変なので、【前半5つ】と、【後半9つ】に分けました。
都合が付く時で構いませんが「後でやろう」と思うと忘れてしまうので、なるべく早く行った方がいいですね!
ブログ初期設定【前半5つ】
ブログを開設した直後からはじめます。まだブログを開設していない方は『WordPressブログ開設方法』を見ながらブログ開設をしてみましょう。


ブログの開設ができたら、開設したサイトへログインしてみましょう!
開設した自分のサイトへログイン


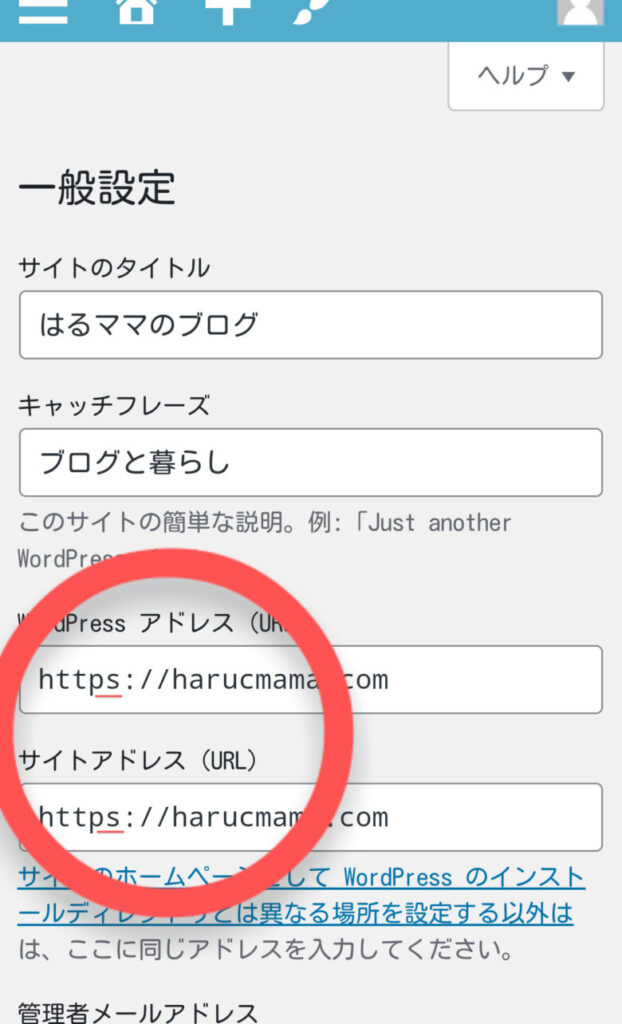
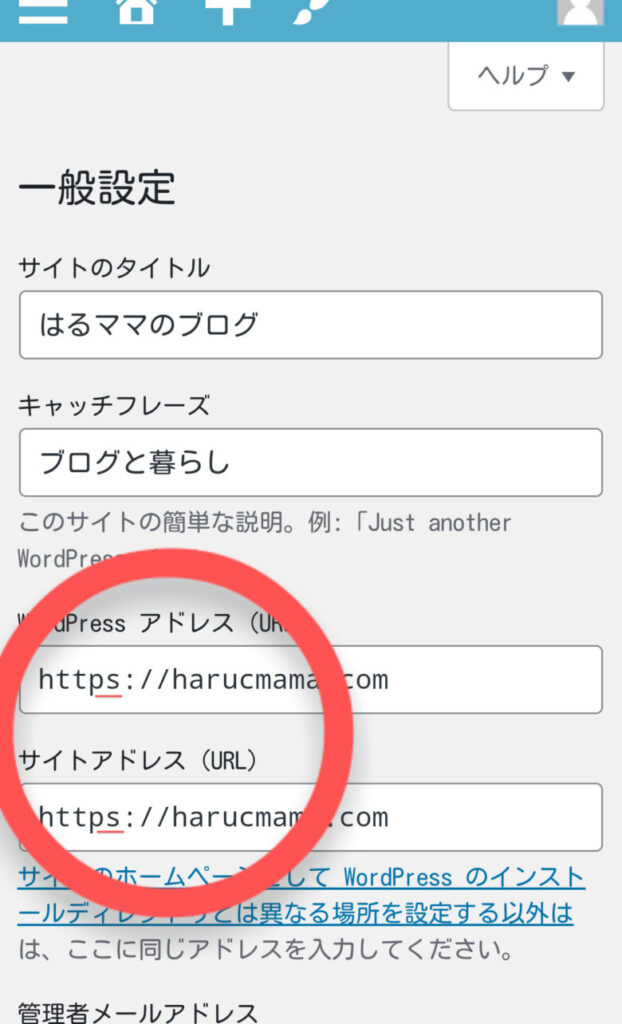
① サイトタイトルなどの設定
ブログのタイトルなどを設定します。
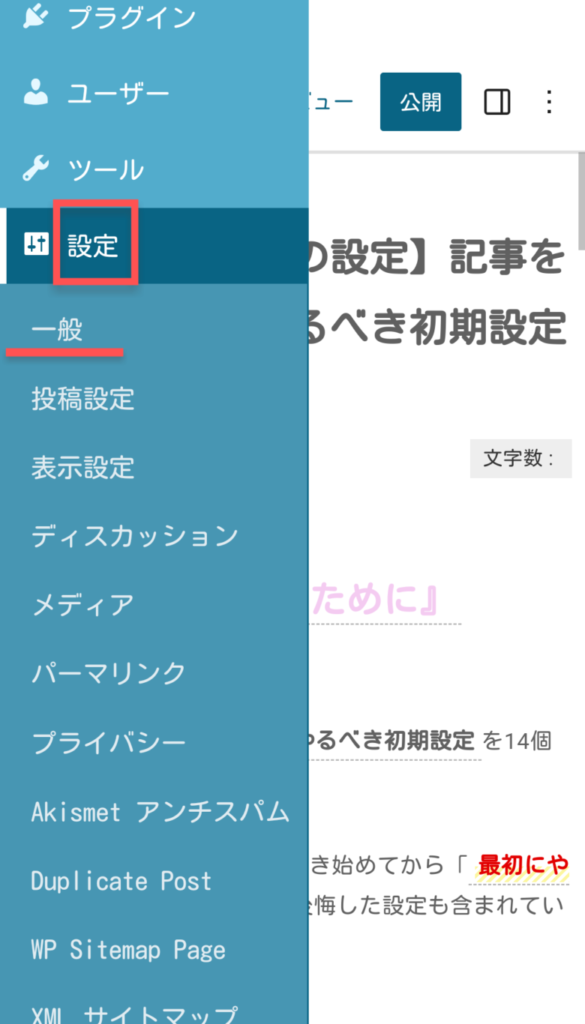
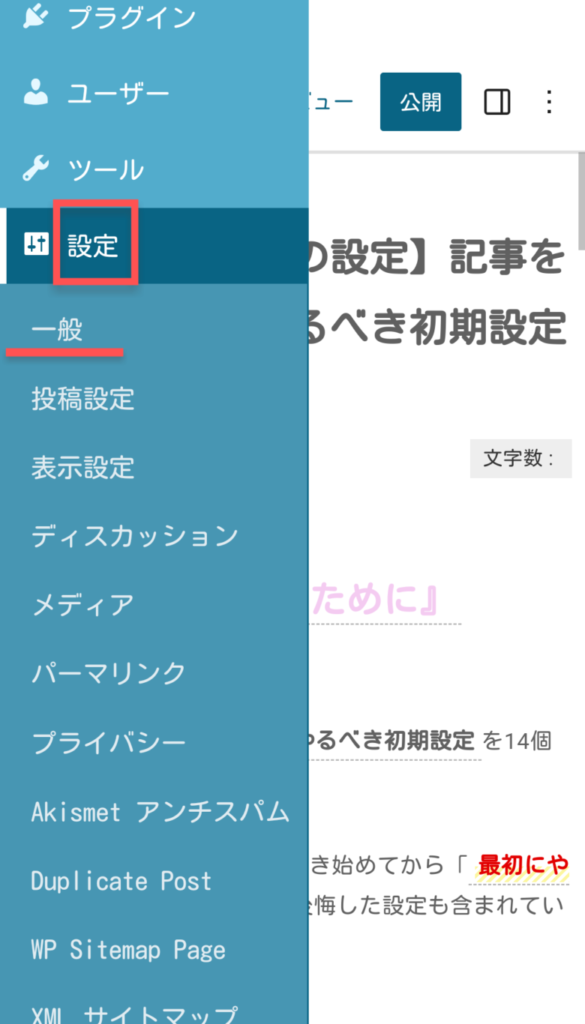
ダッシュボードから、「設定」→「一般」をクリック。


「サイトのタイトル」と「キャッチフレーズ(なくてもOK)」を入力する


② コメントに関する設定(ディスカッション設定)
ディスカッション設定は以下の7つを設定します。画像付きで手順を紹介しているのでこの通りに設定して下さい。
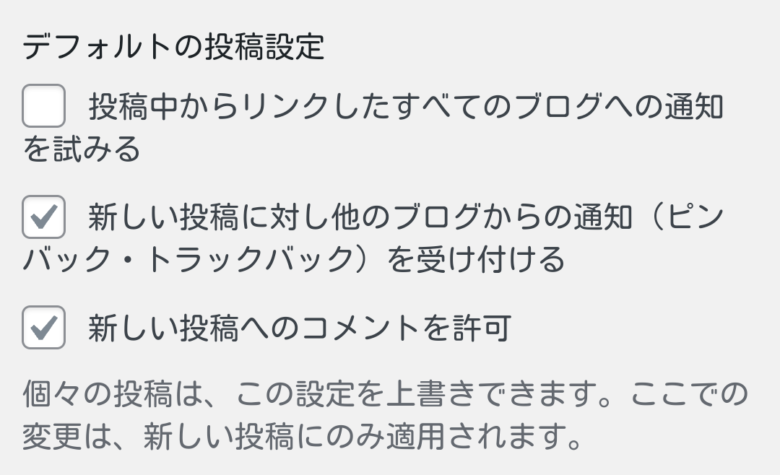
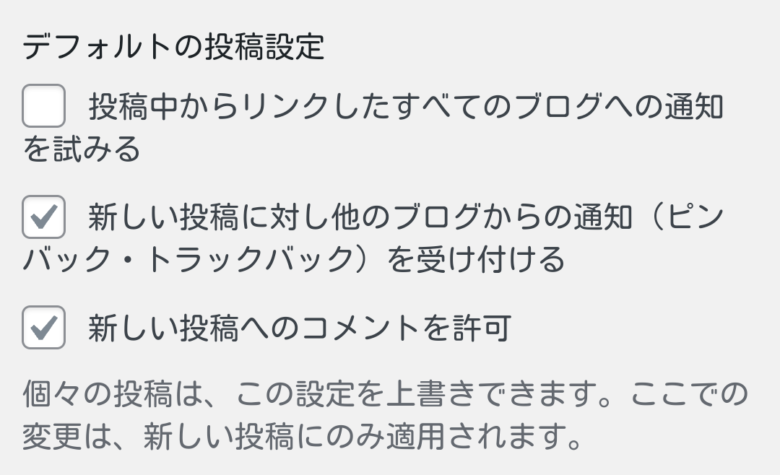
- デフォルトの投稿設定
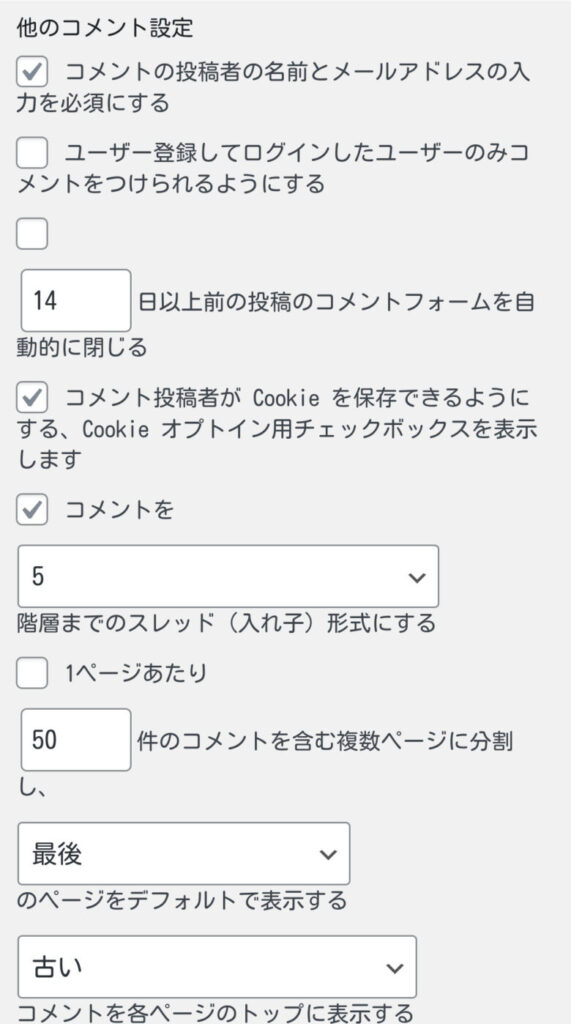
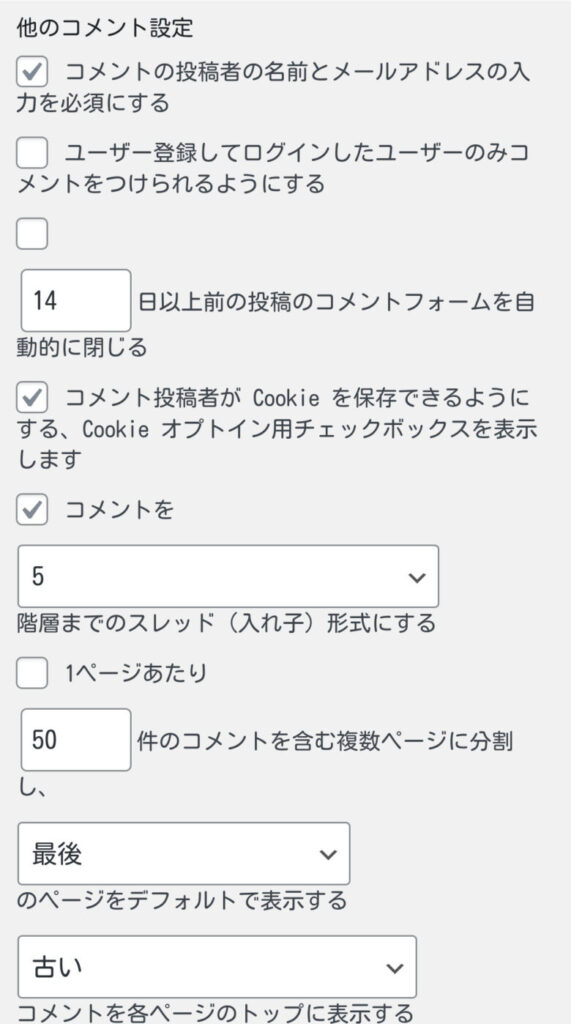
- 他のコメント設定
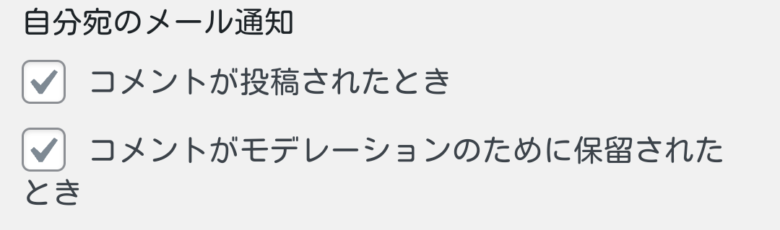
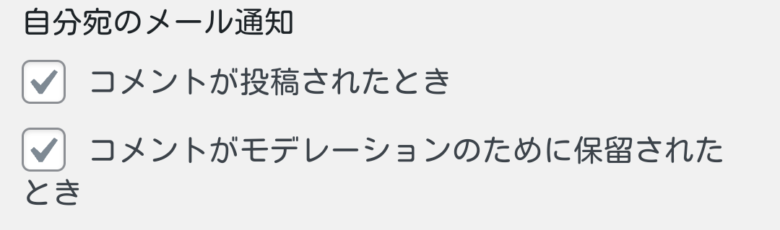
- 自分宛のメール通知
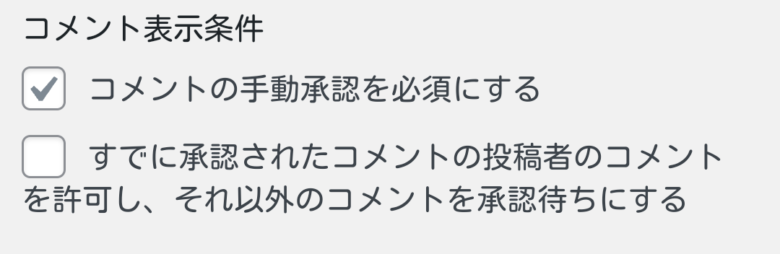
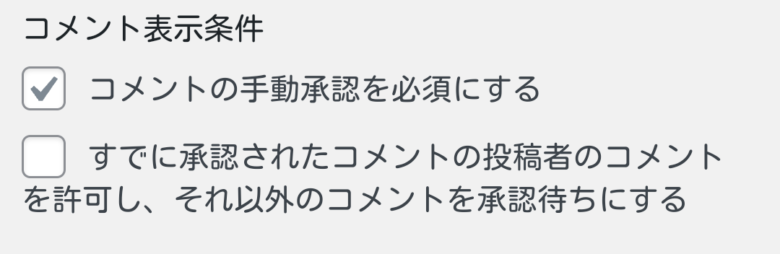
- コメント表示条件
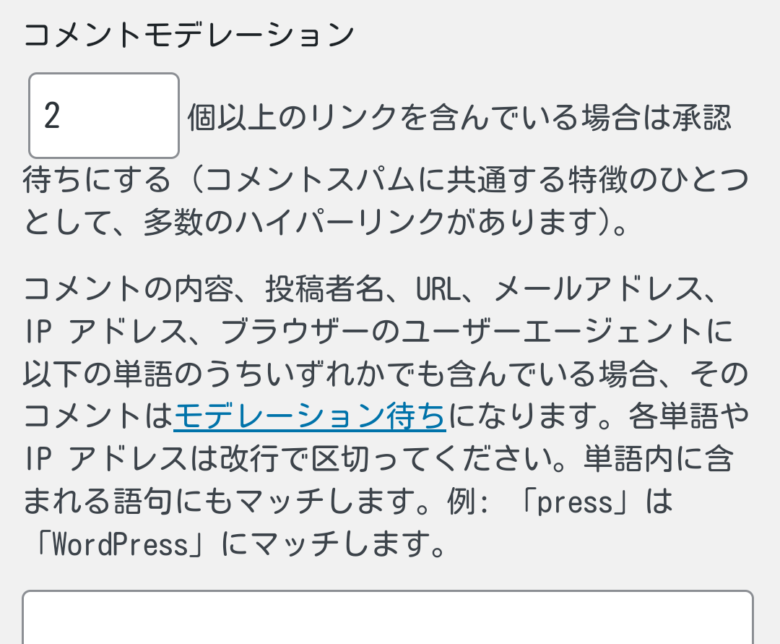
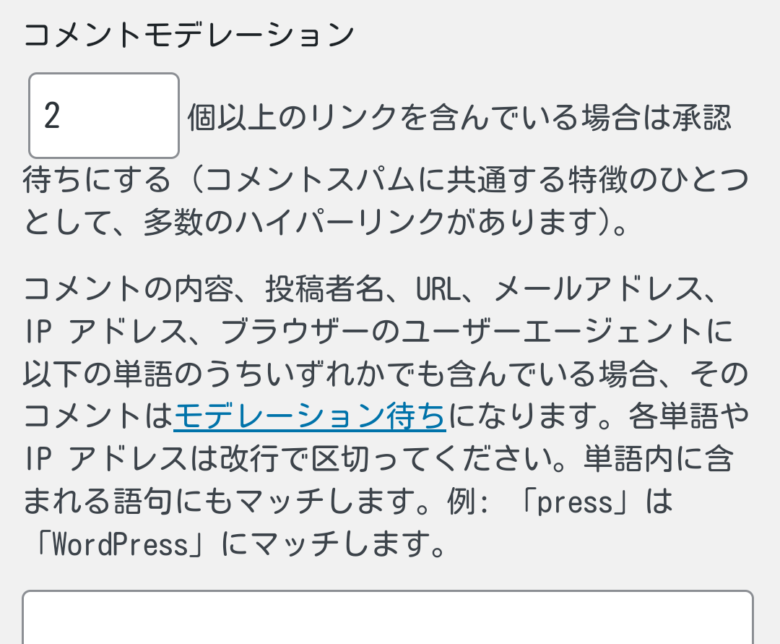
- コメントモデレーション
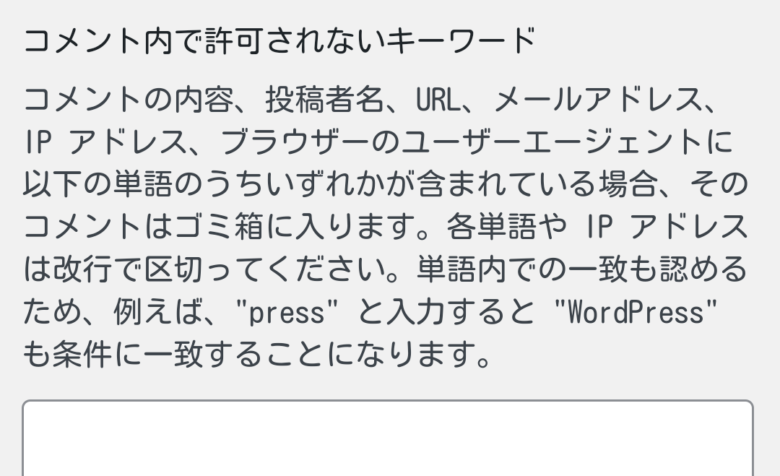
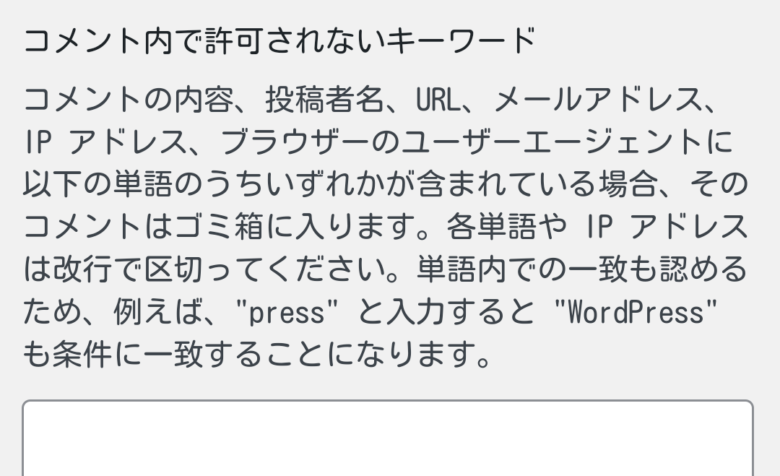
- コメント内で許可されないキーワード
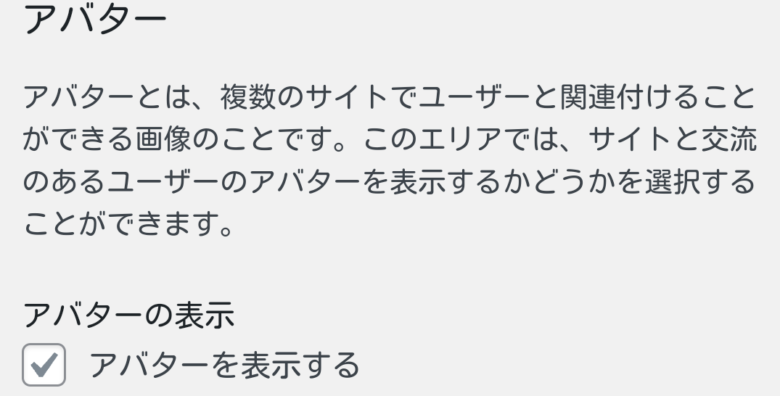
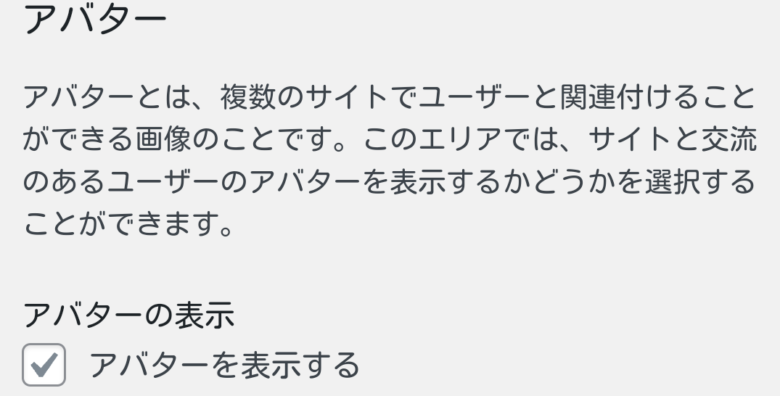
- アバター
ダッシュボードから、「設定」→「ディスカッション」をクリック。
ディスカッション設定7つの手順
1、デフォルトの投稿設定


2、他のコメント設定


3、自分宛のメール通知


4、コメント表示条件


5、コメントモデレーション


6、コメント内で許可されないキーワード


7、アバター


③ブログ記事のURL設定(パーマリンクの設定)
記事を書く前に必ずやってほしいのが、パーマリンクの最適化です。
初期設定のままではブログ記事のURLを自動的に決められるので、手動で変更できるように設定をします。
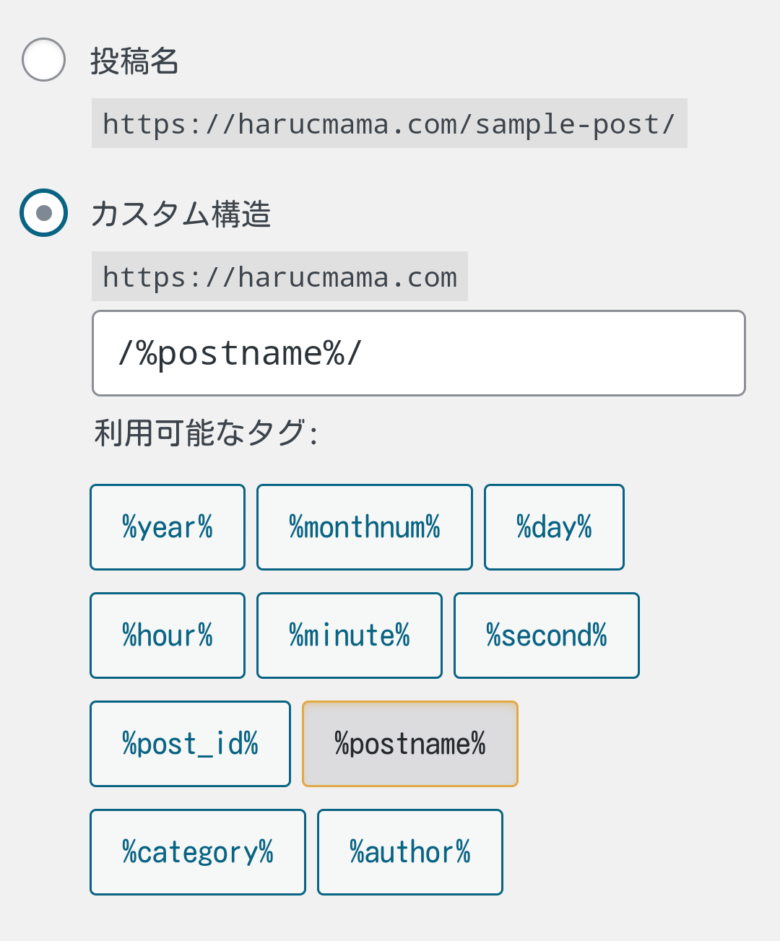
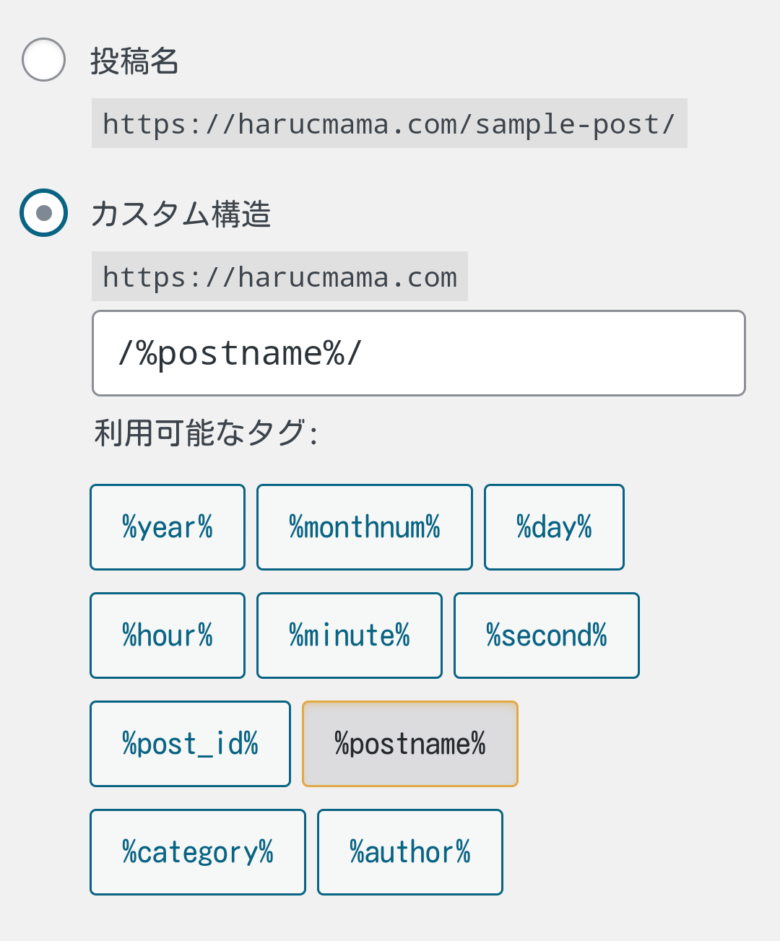
ダッシュボードから「設定」→「パーマリンク」をクリック


共通設定の「カスタム構造」にチェックを入れて、 /%postname%/ を入力して、「変更を保存」をクリック
④プライバシーポリシーの設定
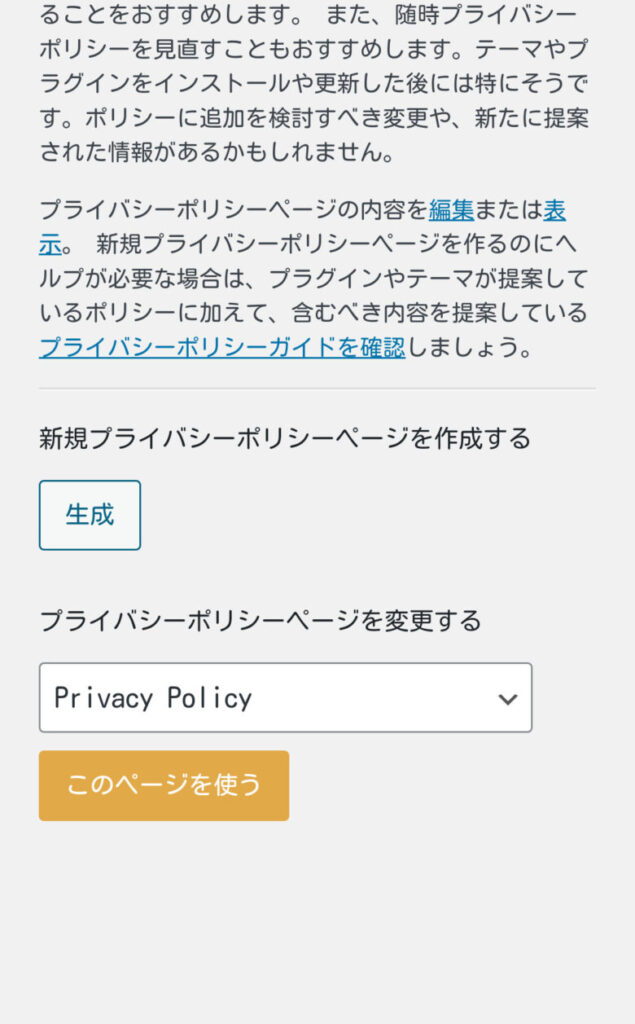
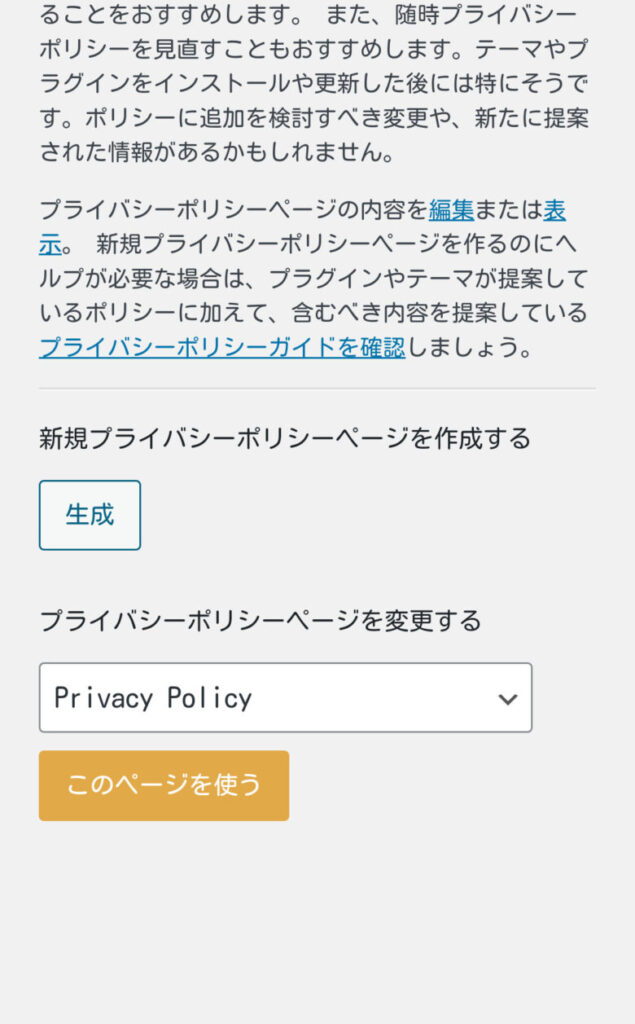
ダッシュボードから、「設定」→「プライバシー」をクリックします。


「プライバシーポリシーを選択」からプライバシーポリシーを選択して、「このページを使う」をクリック
⑤カテゴリーやタグの設定
記事のカテゴリーを設定します。記事を分類ごとにまとめるのはSEO対策にも有効です。


カテゴリーとは、例えばカテゴリー名を『ブログ』にしてブログに関連した記事をカテゴリー分けしたり、
タグ名『DAISO』『セリア』などを作っておけば、オススメを店舗別で仕分けることもできます。
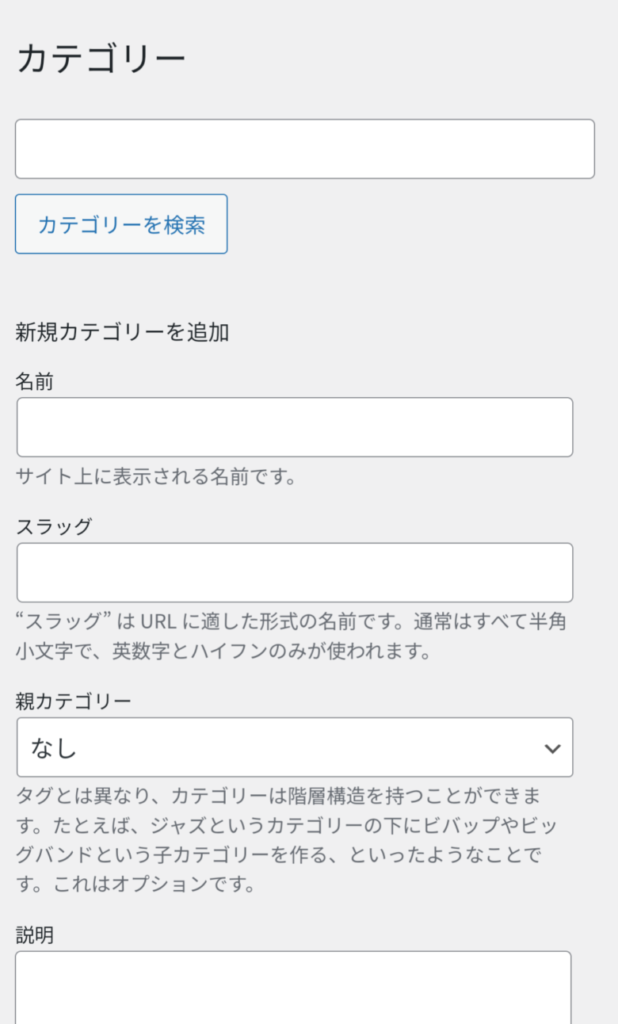
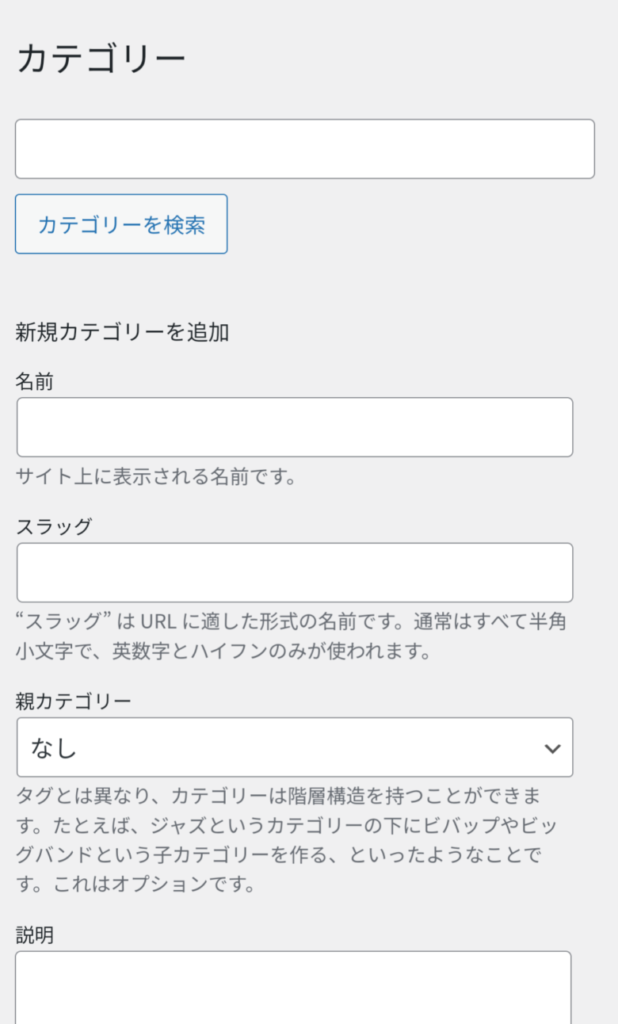
.ダッシュボードから、「投稿」→「カテゴリー」をクリック
「名前」、「スラッグ」、「親カテゴリー」を決めて、「新規カテゴリーを追加」をクリック
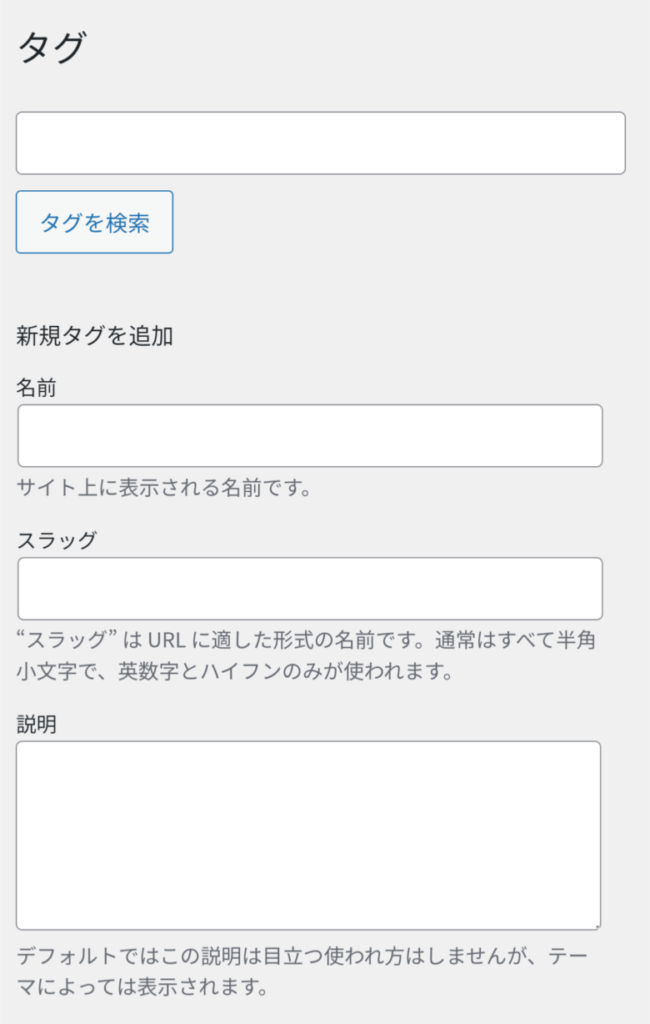
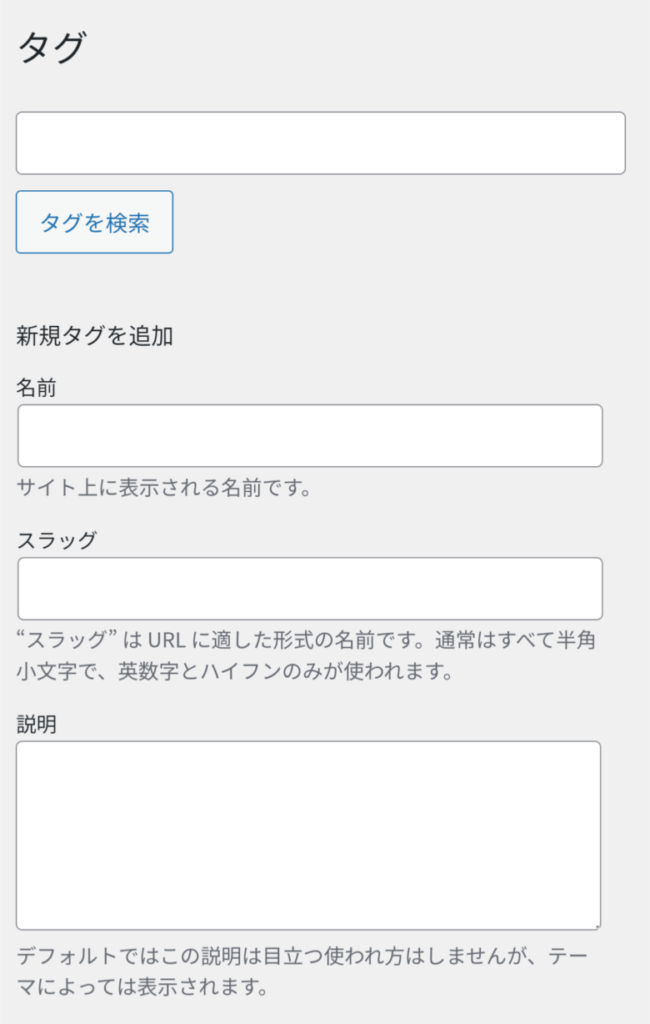
タグも同じ手順で設定しましょう!


ブログ初期設定【後半9つ】
1日で全て終わらせるのが難しい時は、分けて設定を行いましょう!
①WordPressテーマの設定
WordPressテーマとは、サイトのデザインを一括で変更する着せ替えパーツのようなもの。
ブログ開設手順には、【無料のテーマcocoon】を設定してもらいましたが【有料テーマ】もオススメです!
すでに収益化できているサイトは、間違いなく有料テーマでデザインされているので検討してみましょう。


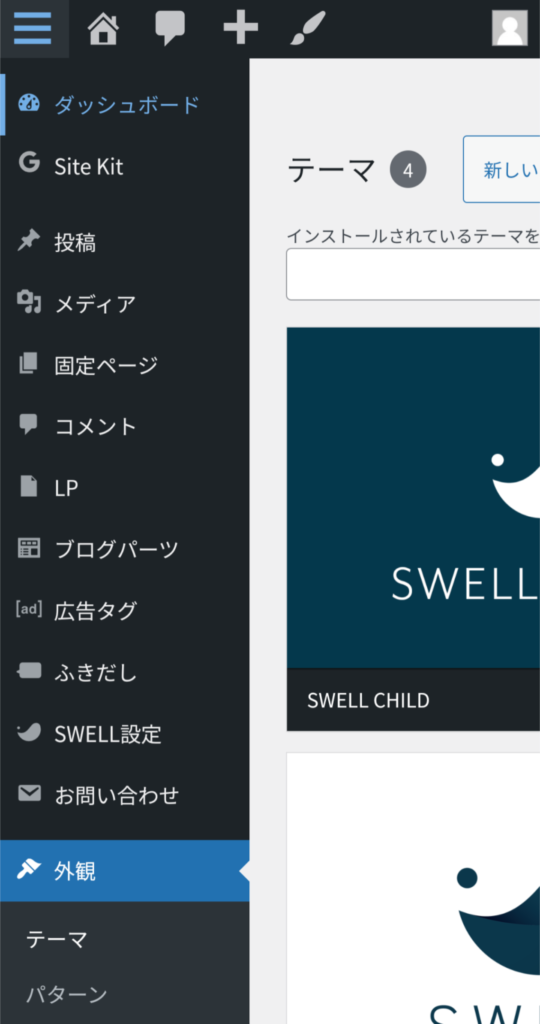
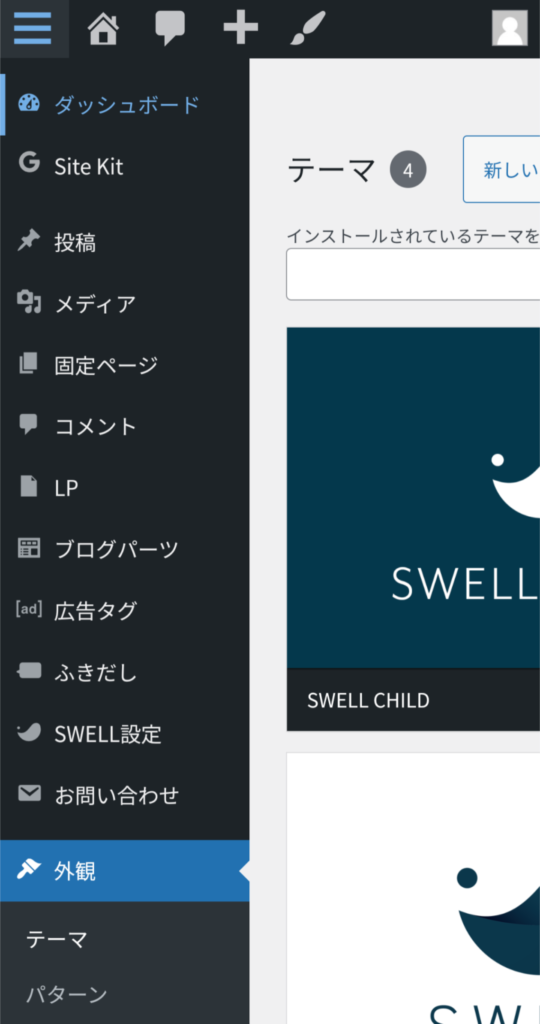
ダッシュボードから「外観」→「テーマ」をクリックして、使いたいテーマを有効化
【Cocoon】と【cocoon child】がありますが、【cocoon child (子テーマ)】の方を有効化します。
後からテーマを何度も変更すると、サイトデザインが崩れるので、記事を沢山増やす前に『これからずっと使うテーマ』を決めておきましょう!


当サイトのテーマは【SWELL
②プラグインの設定


プラグインはWordPressの機能を拡張するツールで、特定の機能追加やサイト性能向上に役立ちます。
スマホのアプリのようなものです。
しかし、過剰なプラグインはウェブページの読み込みを遅くする可能性があるため、必要な機能を厳選して選ぶことが重要です。
これにより、サイト表示スピードが速くなるので、快適なユーザー環境を提供できます。
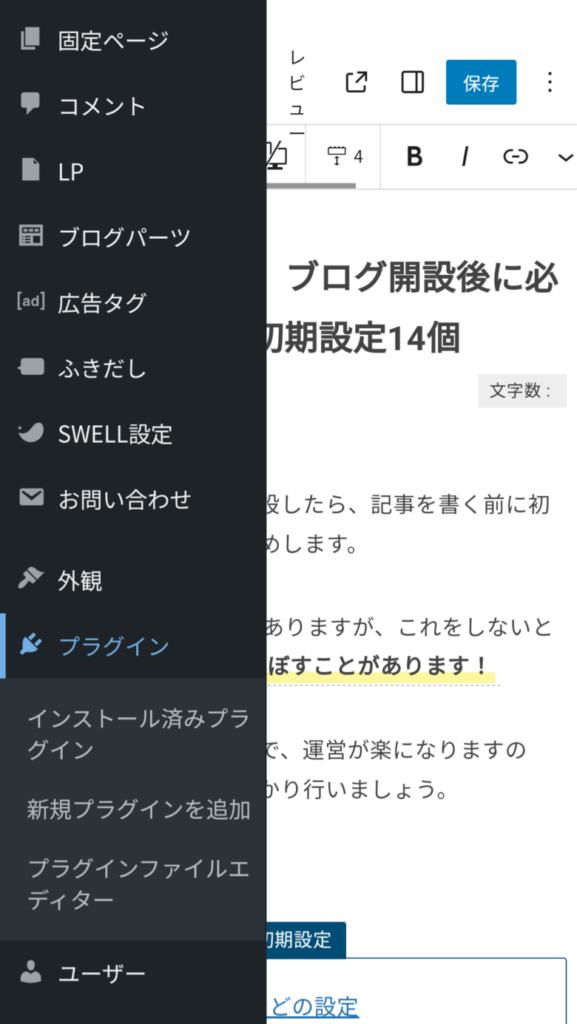
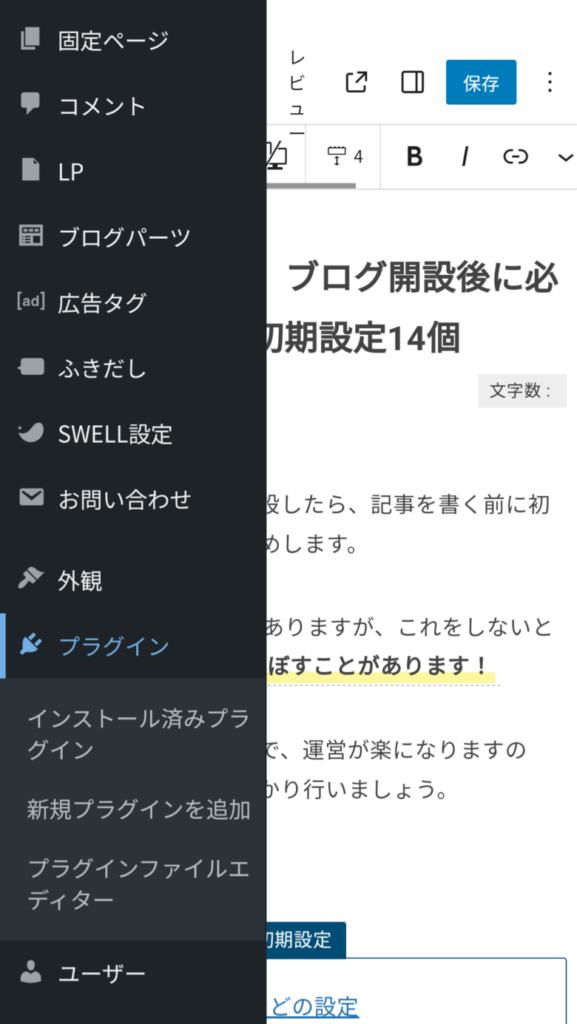
ダッシュボードから、「プラグイン」→「新規追加」をクリック
オススメプラグイン
- :XML Sitemap Generator for Google【SEO対策】
- :UpdraftPlus【バックアップ】
- :SiteGuard WP Plugin【セキュリティ強化】
- :Broken Link Checker【リンク切れチェック】
- :WP Multibybyte Patch【日本語変換】
- :EWWW Image Optimizer【画像圧縮】
- :Contact Form 7【問い合わせフォーム】
- :WP Sitemap Page【サイトマップページ作成】
テーマやサイトの運営方針によって、必要なプラグインは異なります。
たとえば、有料テーマのSWELLを使用する場合、「ふきだし」や「目次」を作成するためのプラグインは既にテーマに組み込まれているため、特に必要ありません。
しかし、SEO対策に関しては『SEO SIMPLE PACK』のようなプラグインが非常に相性が良く、導入することで検索エンジンの最適化が進むため、ぜひ使用を検討した方が良いでしょう。
このように、テーマに合わせてプラグインを選ぶことが重要です!
③ アナリティクスの設定
ブログのアクセス状況を分析できる無料のアクセス解析ツールです。
アナリティクスを設定しておけば、以下の事が分かります👇
- 「サイトにどのくらいの訪問者が来たのか」
- 「訪問者はどこから来たのか」
- 「訪問者はどのくらいの時間滞在したのか」
- 「使われたデバイスはスマホかPCか」
『Googleアナリティクス」の設定方法や、WordPressと連携・設置する手順』
④ サーチコンソールの設定
サーチコンソールとは、無料で検索結果でのブログのパフォーマンスを監視・管理できるものです。
サーチコンソールを設定しておけば、以下の事が分かります👇
- サイトマップの送信
- インデックスのリクエスト
- クリック数・表示回数・CTR・掲載順位が分かる
- エラーがあるページの確認
『WordPressにGoogleサーチコンソールを導入する方法』ワプ活サイト
【サイトマップのURL】は、プラグイン「XML Sitemap Generator for Google」をインストールすると簡単に分かります!
⑤ XMLサイトマップの作成
XMLサイトマップを作成しておくと、Google巡回ロボットにブログをアピールしやすくなりSEO的に効果があります。
WordPressを利用している方はXMLサイトマップをプラグインで簡単に生成できます。
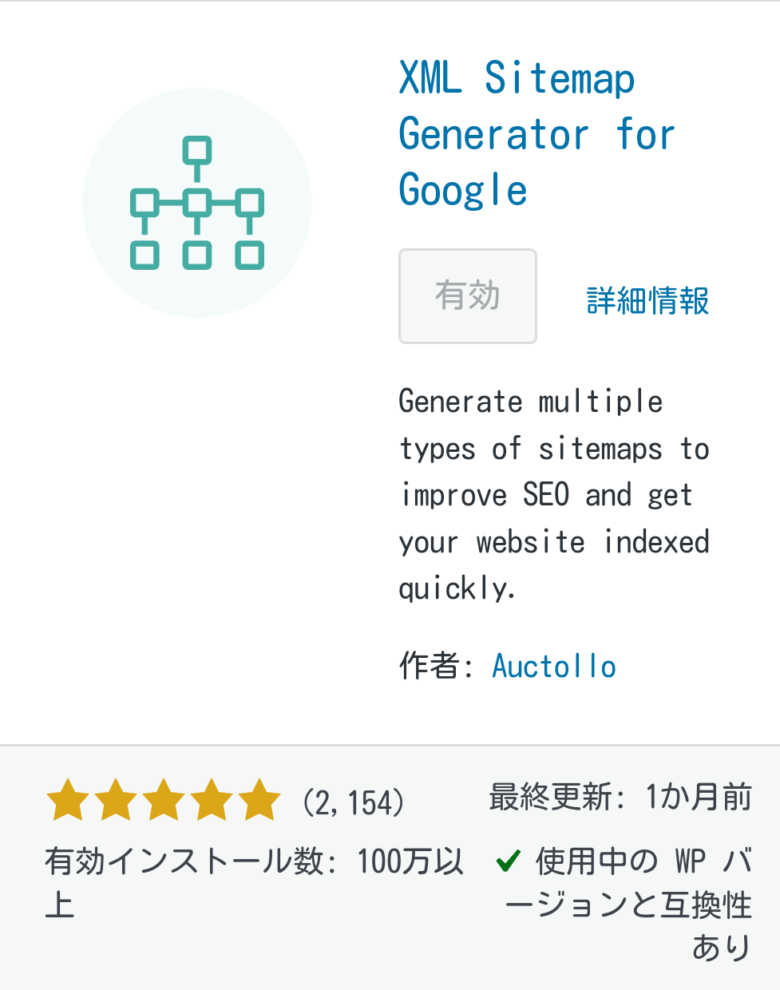
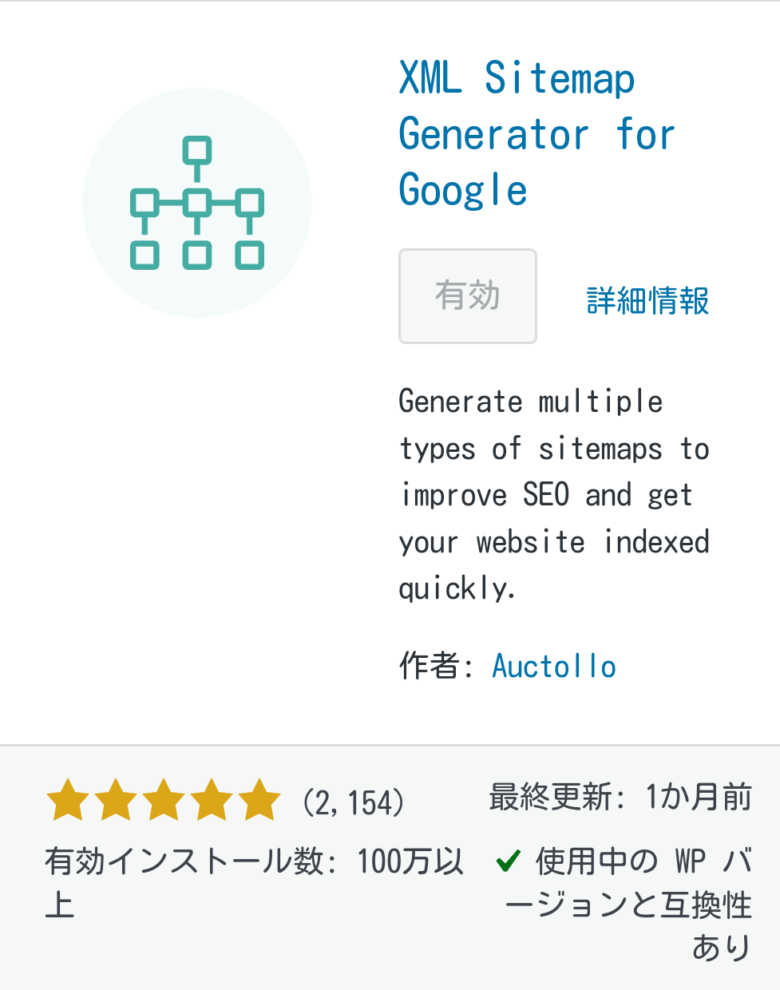
ダッシュボードから「プラグイン」→「新規追加」をクリックし「XML Sitemap Generator for Google」を検索する


「今すぐインストール」→「有効化」
「XML Sitemap Generator for Google」の設定をしていきます。
ダッシュボードから「設定」→「XML Sitemap」をクリック
メッセージが表示されたら『I don’t know what I want』←を選択してください👌
「XML Sitemap Generator for Google」のページ上部に、XMLサイトマップのURLが記載されています。
自分のサイトのトップページURLの語尾に[/sitemap.xml]をつけたものが、XMLサイトマップのURLになります👇
https://○○○○/sitemap.xml
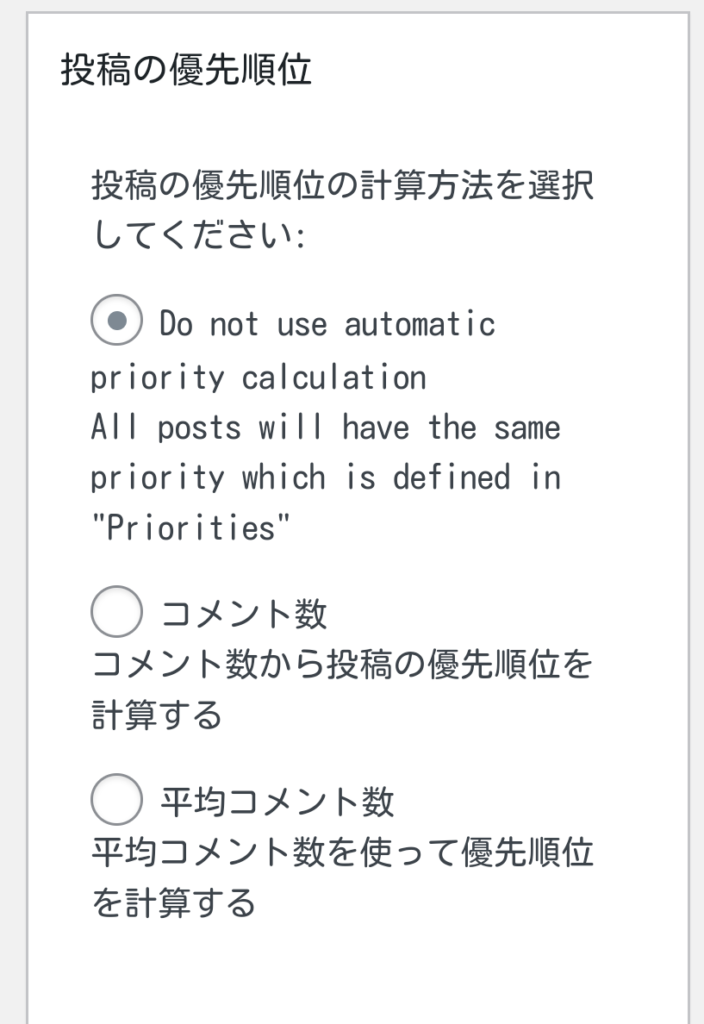
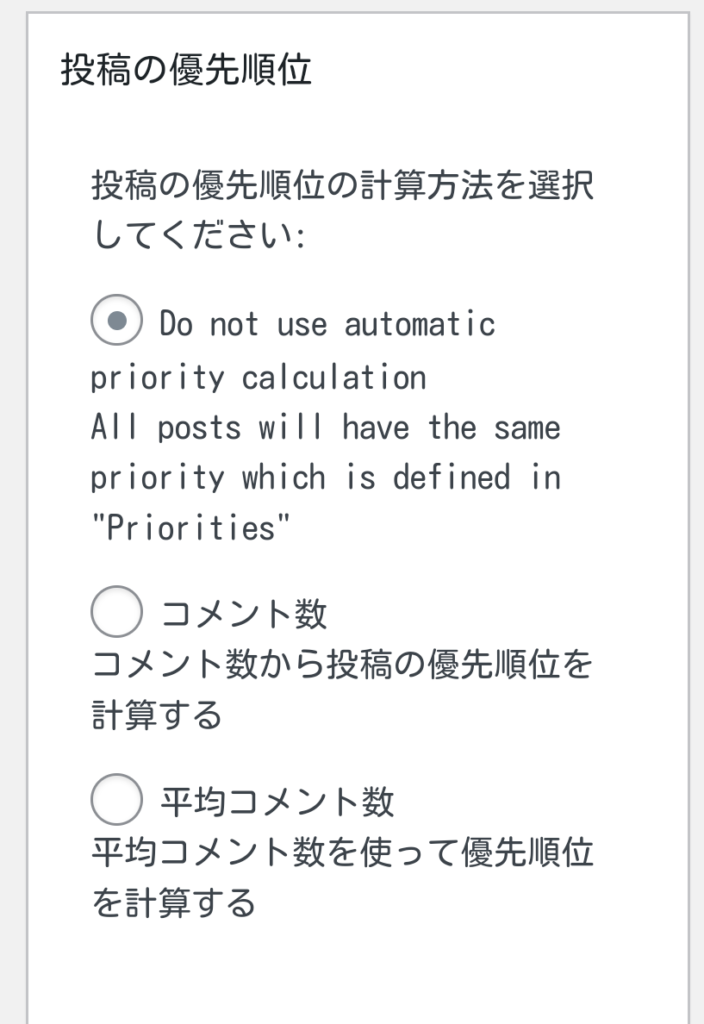
投稿の優先順位


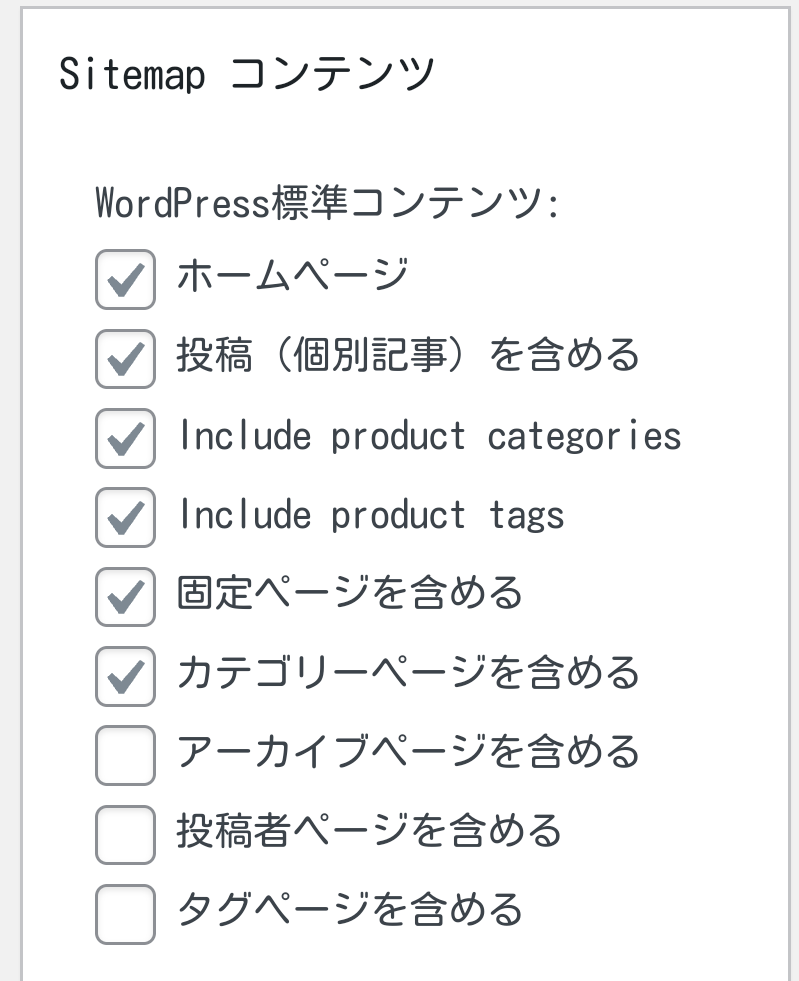
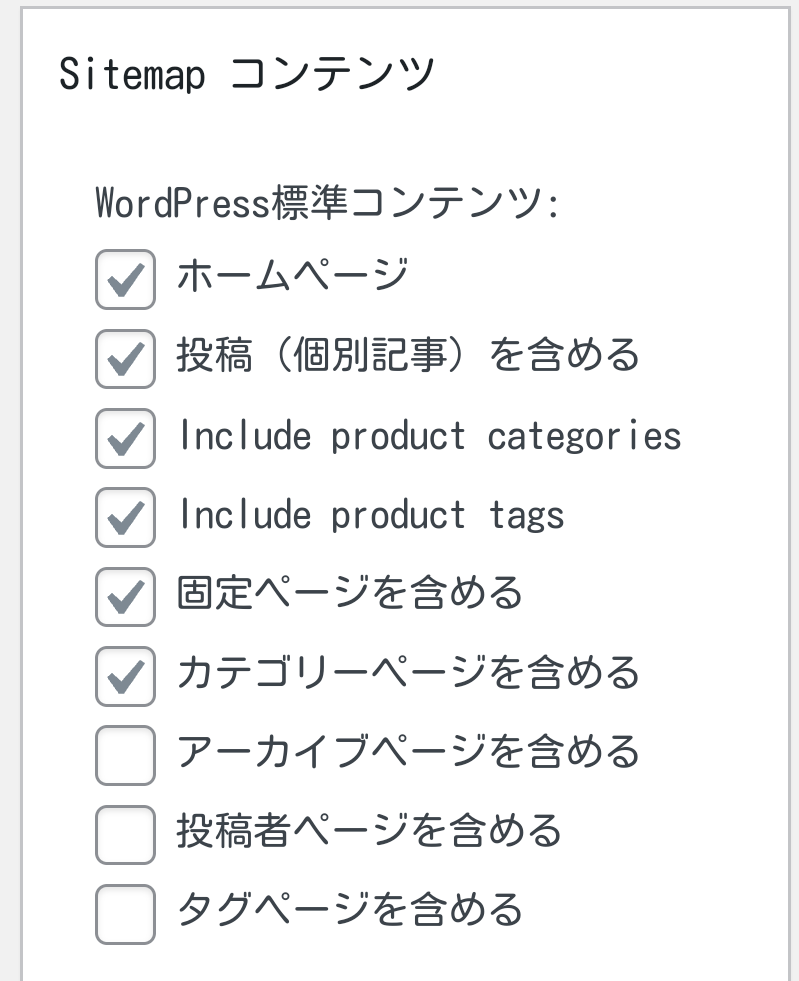
Sitemap コンテンツ


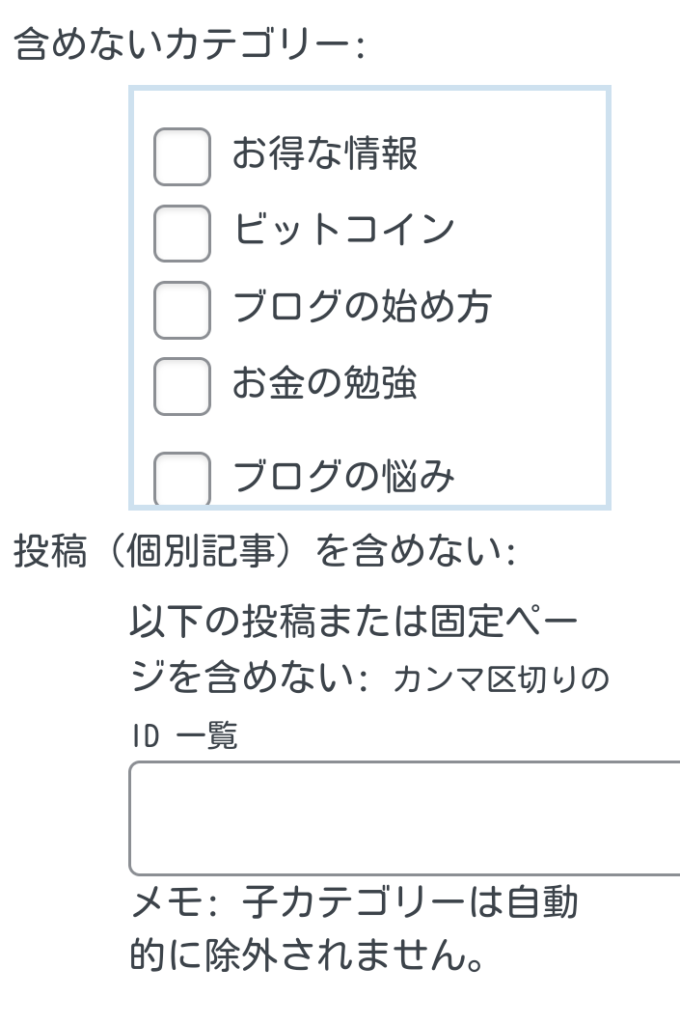
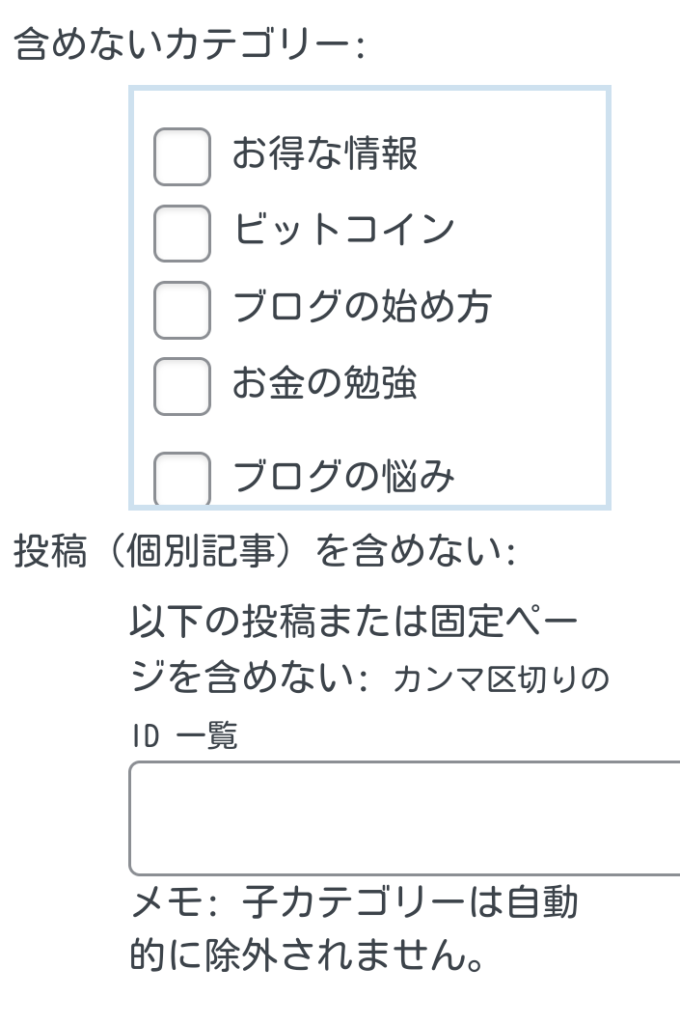
Excluded Items(除外設定)


Googleのクローラーに認識させたくない、カテゴリーや個別記事はここで指定しておくと回避できます。
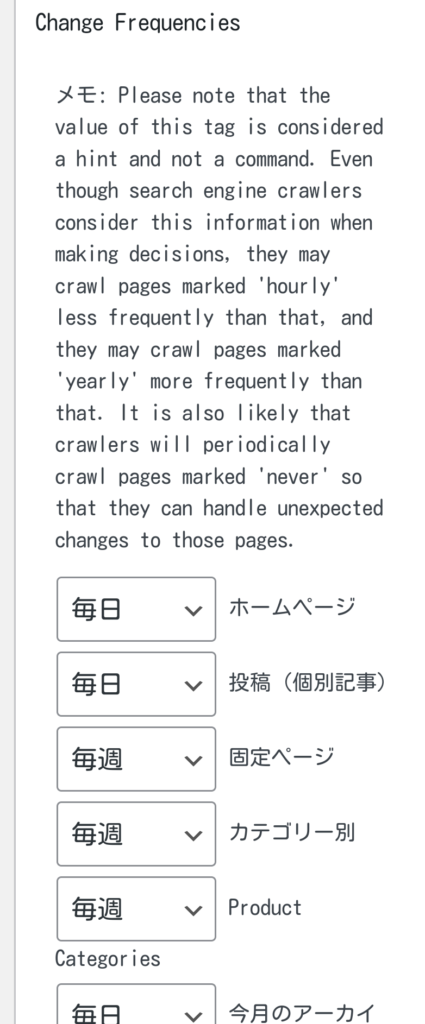
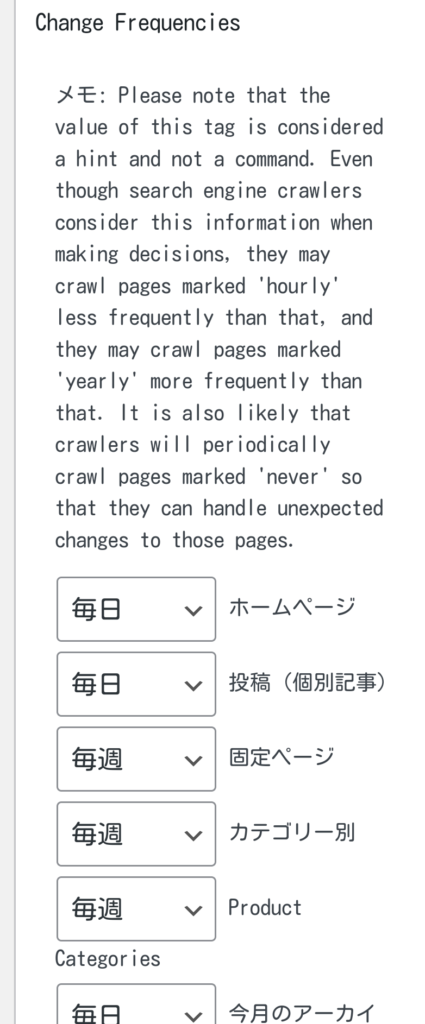
Change Frequencies(更新頻度設定)


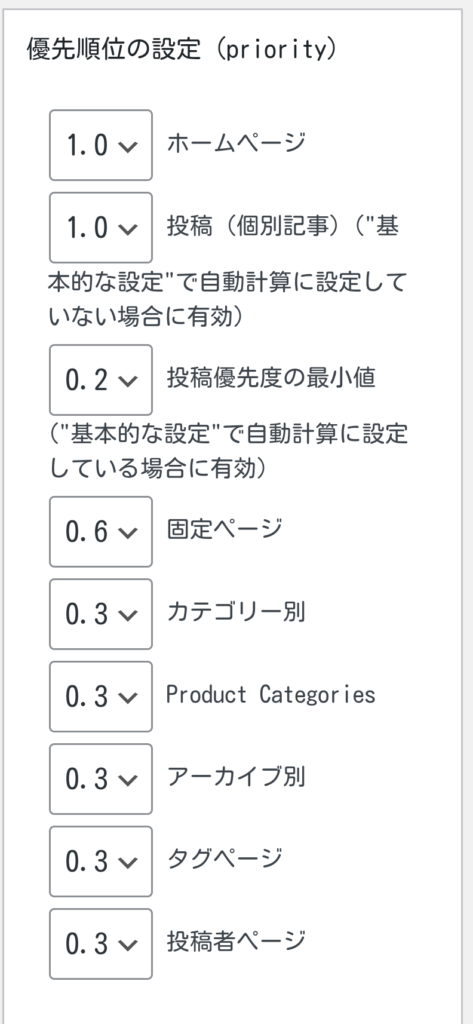
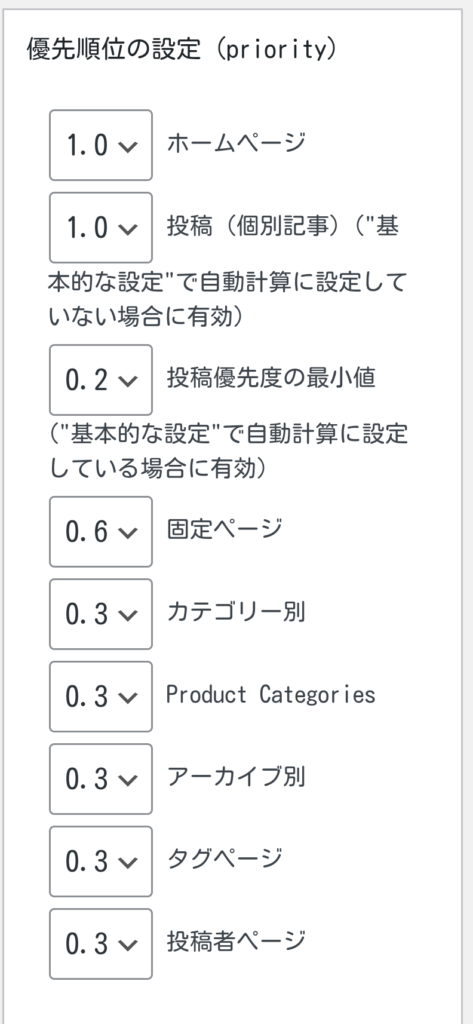
優先順位の設定 (priority)


必要かなと、思う設定にすれば大丈夫ですが、よくわからない場合は画像の通りに設定してみてください!
⑥お問い合わせフォームの作成


企業からの案件や読者からの質問が届きます。特に企業からの案件は、お問い合わせフォームを設置してないと来ませんので、ブログ運営のマナーという意味でも必ず作成しましょう。
「プラグイン」→「新規追加」をクリックして、「Contact Form 7」を検索。「今すぐインストール」→「有効化」
「Contact Form 7」を有効化したら、お問い合わせフォームを作成していきます


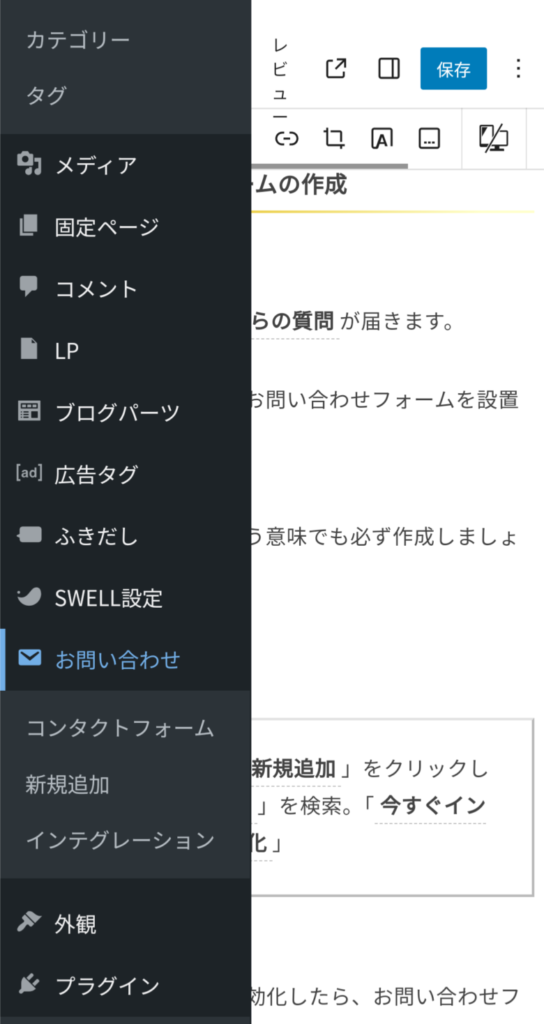
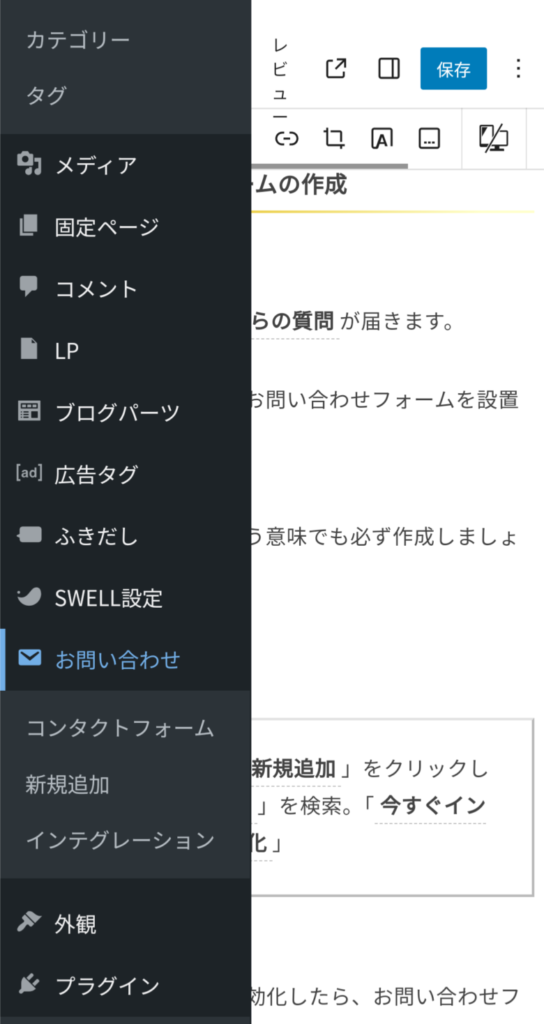
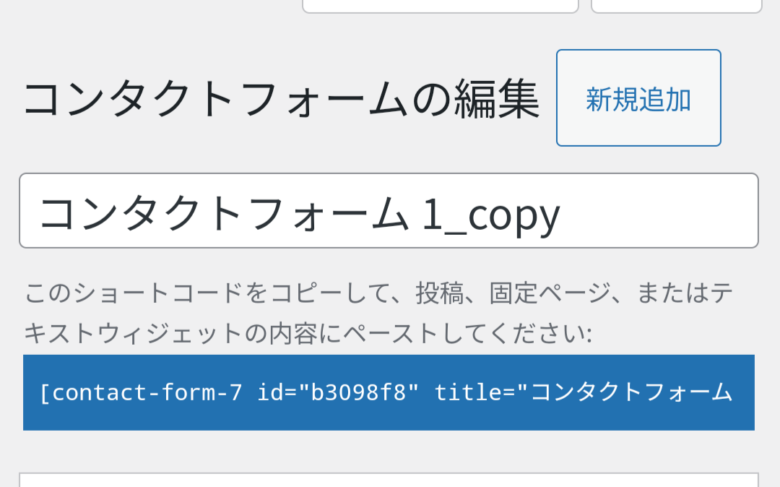
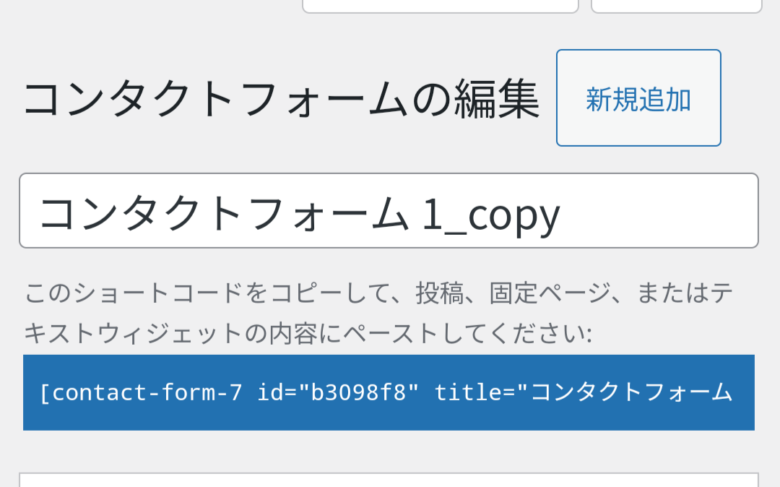
ダッシュボードから、「お問い合わせ」→「コンタクトフォーム 」をクリック
「コンタクトフォーム 1」の下にある、ショートコードをコピーして、お問い合わせ用のページへ貼り付ければ完了です。
⑦プロフィールの設定
運営者の情報が分かる方が、訪れてくれたユーザが安心できますので必ず設定しましょう。
最近では、「このブログは誰が書いているか」がSEO的にも重要になっています。
ダッシュボード→「ユーザー」→「プロフィール」をクリック
⑧トップページの設定
トップページはまさにサイトの顔で、トップページの印象でサイト全体のイメージが決まるくらい重要です
しかし、始めたばかりではトップページをデザインするより記事を増やす事を優先させたいので画像を設定するくらいにしておきましょう。
トップページでまず目に入る【サイトタイトル(サイト名)やタイトルの背景画像、メニュー】、そのタイトルやメニューなどが置かれているページ最上部を「ヘッダー」と言います。
私のサイトのトップページはこれです👇


テーマによって設定方法が異なりますが、私のサイトは【SWELL
SWELLを利用した設定方法
- カスタマイザーの起動
- 画像を使うか・動画を使うか
- 表示設定
- 「メインビジュアルの高さ設定」について
- フィルター処理とオーバーレイカラーの設定
- メインビジュアルに「画像」を使用する場合
- スライダー機能の設定
- 各スライドごとの設定
- メインビジュアルに「動画」を使用する場合
- 動画の設定
当サイトの画像は【画像編集アプリ Canva】を使って作成しています。webデザイン初心者でも無料のテンプレートがあるので簡単におしゃれな画像が作れます。
ブログ記事を10記事以上、書けたら本格的にトップページを作り込んでいきましょう!
重要なのは、デザインだけじゃなくて『読者が迷わず見たい記事にたどり着けるか』なので、誘導したいページを見やすいように配置させるのがコツです。
記事を10記事以上書けたらする事
- グローバルナビゲーションを設定する
- 固定ページで表示設定をする
- トップページに表示させるコンテンツを設定する
- ウィジェットを作成する
- ウィジェットを並び替える
- 固定ページを作成する
- 固定ページ作成の具体的な手順
- トップページに固定ページを割り当てる
WordPressのトップページを編集・カスタマイズする方法!初心者向けに解説
ワプ活サイトへ
⑨ 不要なコンテンツを削除
WordPressブログ開設後、デフォルトの状態では不要なコンテンツが残っています。
WordPressをサクサクと快適に使うために、不要なコンテンツは削除しておきましょう。
削除すべきコンテンツ
- 【記事】 「固定ページ」、「投稿」にデフォルト記事があるので、不要な記事は削除
- 【テーマ】 使用中のテーマ(例えばcocoonなら「cocoon」「cocoon child」以外)は削除
- 【プラグイン】 不要なプラグインを「無効化」して削除
- 【カテゴリー】 カテゴリーを新しく2個以上作成したら、「Uncategorized(未分類)」は削除
ブログ初期設定が終われば、さっそく記事を書いていきましょう!
初期設定はブログを快適に運営するために必要ですので日にちを分けてもいいので、なるべく早い段階で初期設定は終わらせるようにしてください!
\ どんなブログにするか悩む方はこちらをチェック! /
課金しても後悔しないブログガイドブック👈
超特化ブログの収益化サイト設計ガイド





私はこの通りにサイト設計して月5桁達成しました!
\ 稼ぐ思考が分かるからなんでも売れる /













コメントはこちらから