SWELLで作るトップページカスタマイズする方法を8項目で解説


SWELLを購入したけどオシャレなサイトの作り方が分からないな、、、



SWELLでは様々なカスタマイズができますが、当サイトのトップページの作り方を紹介します!
トップページを魅力的に整えることは、SEOの観点からも非常に重要です。サイトを訪れたユーザーは、トップページを見てそのイメージや内容を把握します。
読者にとって分かりやすく、必要な情報を迅速に提供できる【サイト型ページ】を作成してみましょう!
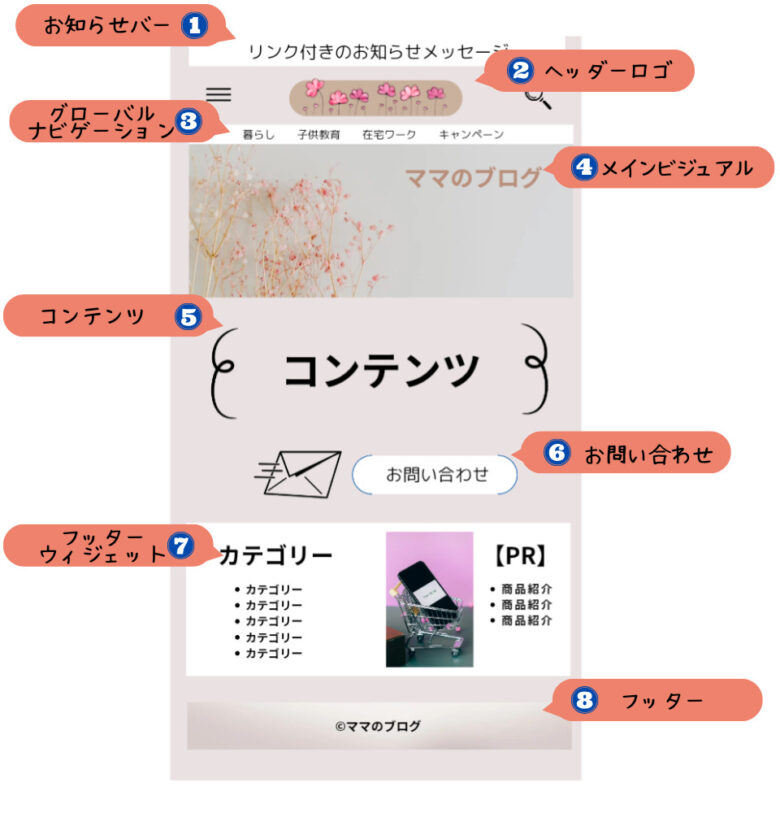
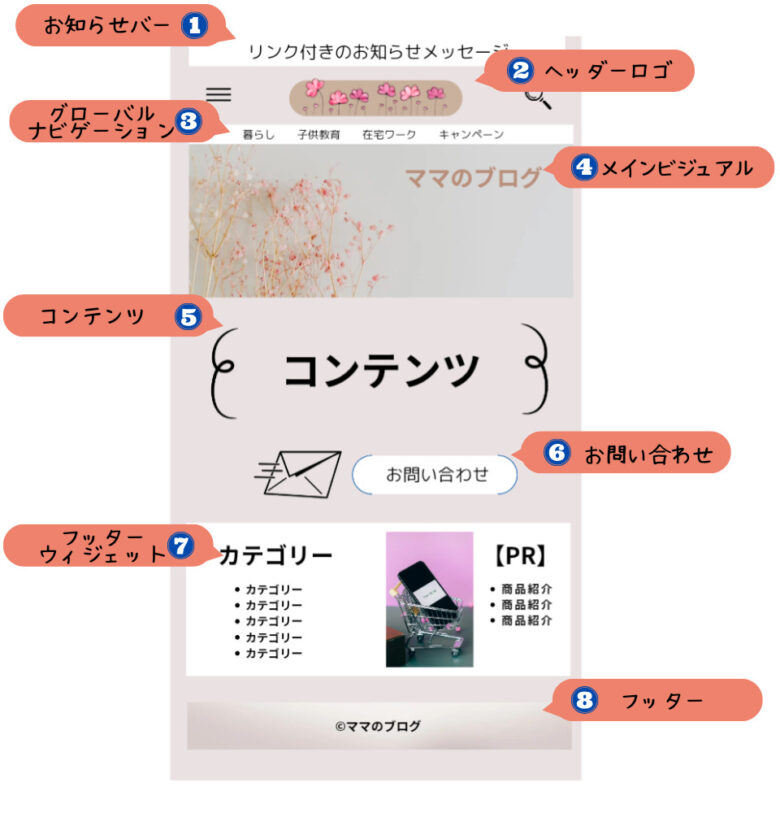
- お知らせバー
- ヘッダーロゴ
- グローバルナビゲーション
- メインビジュアル
- コンテンツ
- お問い合わせフォーム
- フッターウィジェット
- フッター


- 画像ブロック
- フルワイドブロック
- 投稿リストブロック
- タブブロック
- バナーリンク
- SWELLボタン
SWELLを使ってサイト型ページを作る理由
SWELLを使えば簡単にサイト型ページを作ることができます😃✨
オシャレな機能をワンクリックで使えるので、1年未満の初心者ブロガーでも、読者を集めやすいページを作ることができます🤭✨
おしゃれなサイト型トップページを作る
ブログトップページには【サイト型】と【ブログ型】があります。
| サイト型 | ブログ型 | |
|---|---|---|
| 向いてるブログ構成 | 特化型ブログ向き | どんなブログでもOK |
| 届けたい相手 | 特化した情報を知りたい | 色々な事を知りたい |
| 作成難易度 | 見せ方作り方が難しい | とくに難しくない |
| 自分のセンス | めちゃくちゃセンスいる | センスはいらない |
| 見た目の印象 | おしゃれプロっぽい | 普通のブログ |
「投稿日付順に記事が並ぶブログ型」と「カテゴリー別に記事が少しずつ並ぶサイト型」に分けられます😊
この記事では、『サイト型ページ』の作り方を紹介していきますので参考にして下さい🤗✨
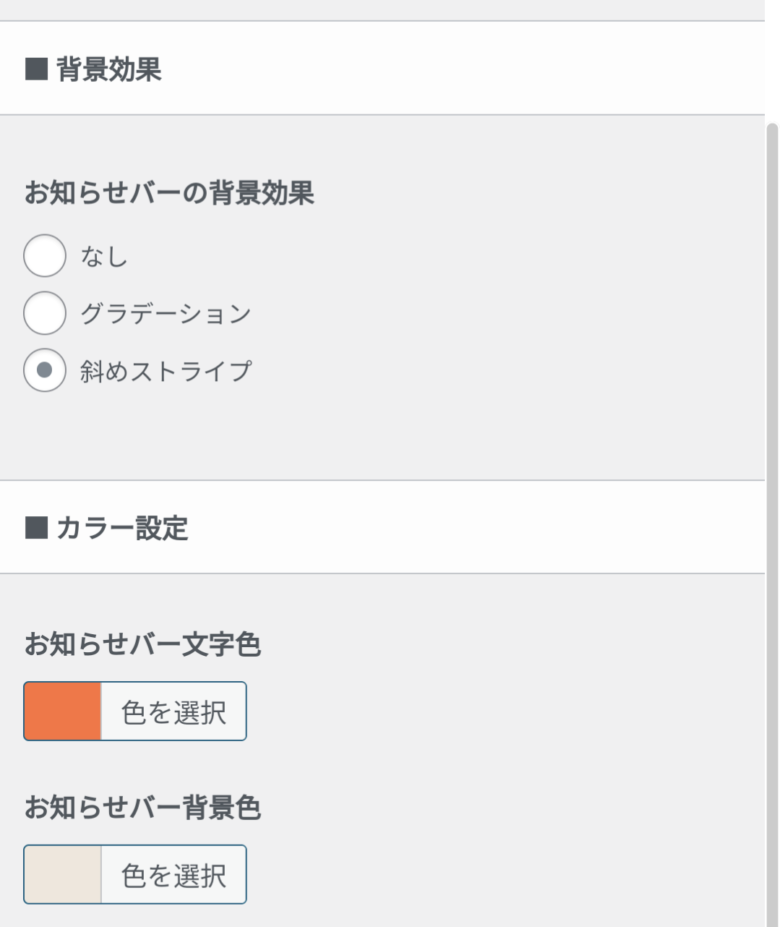
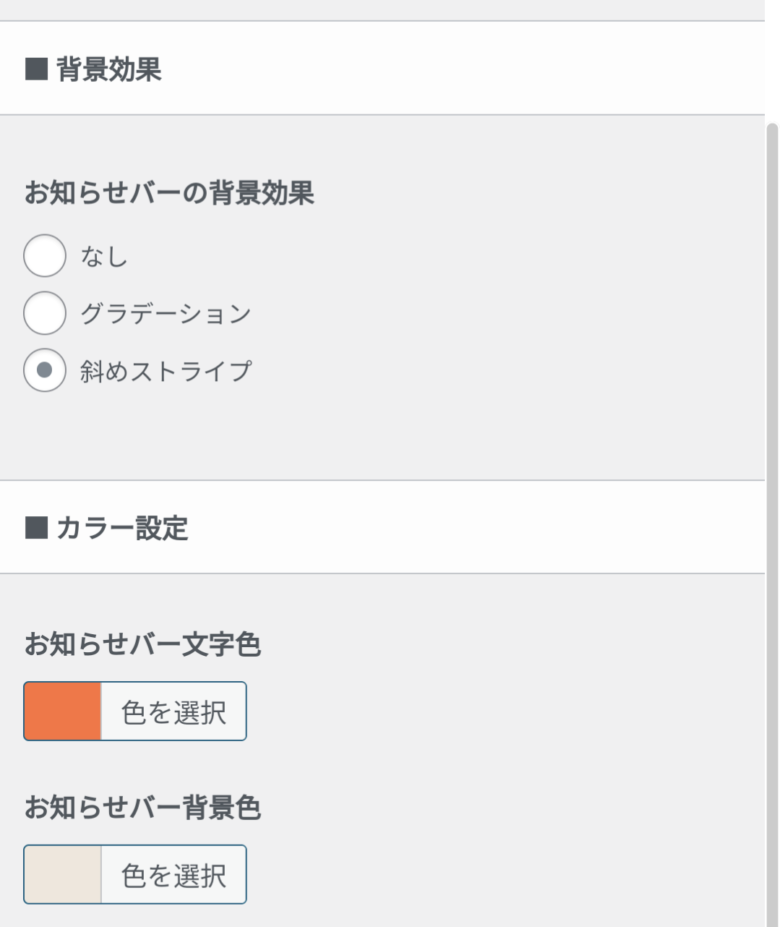
①お知らせバー
【お知らせバー】とは、一番伝えたい事をアピールしやすくする機能です😃
「お問い合わせページ」への誘導や、「直接アフィリエイトリンクを設置する」など便利な使い方ができます✨


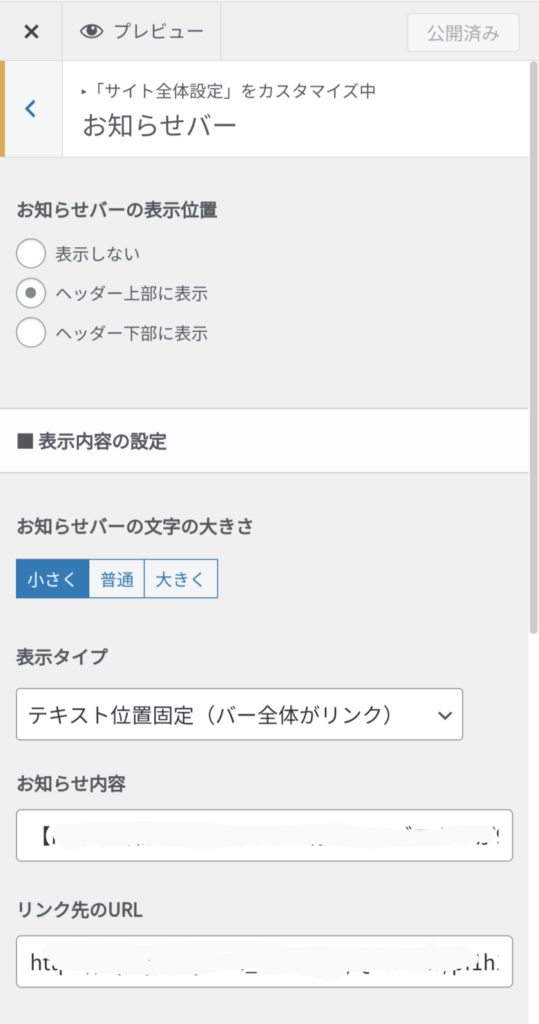
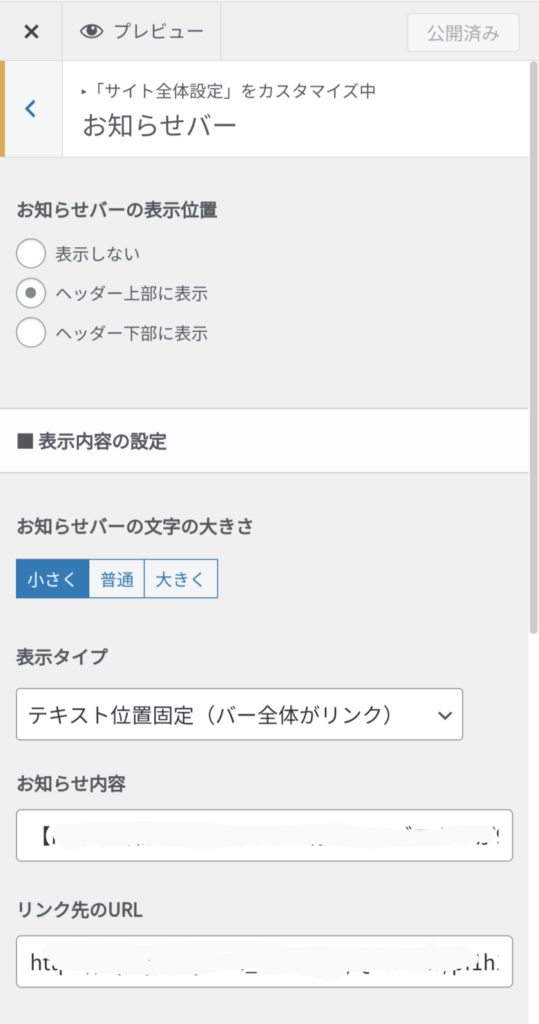
『 “お問い合わせバー” 設置例』
外観 ⇒ カスタマイズ ⇒ サイト全体設定 ⇒ お知らせバー




②ヘッダーロゴ
【ヘッダーロゴ】とは、サイト上部に表示できるロゴやサイトタイトルの事です😃
文字だけでもいいですが、オリジナル画像を使うとオシャレになるし、サイトに愛着がわきますね🤭💞
外観 ⇒ カスタマイズ ⇒ ヘッダー


ロゴのサイズは横「250~1600」、縦「50~360」(5:1)がおすすめです🙌大きすぎると読み込みに時間がかかります🤔
画像サイズは、ロゴやサイト全体のバランスを見て変更したほうが良さそうです😃
私も自分で作った画像に合わせて何度も変更しました🙌
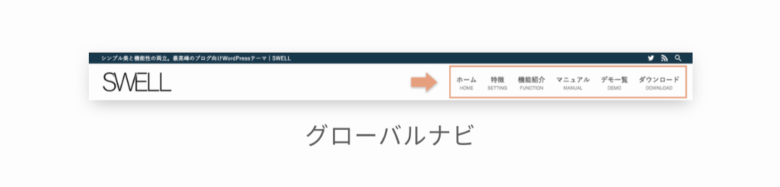
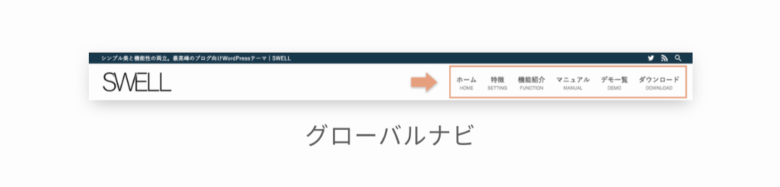
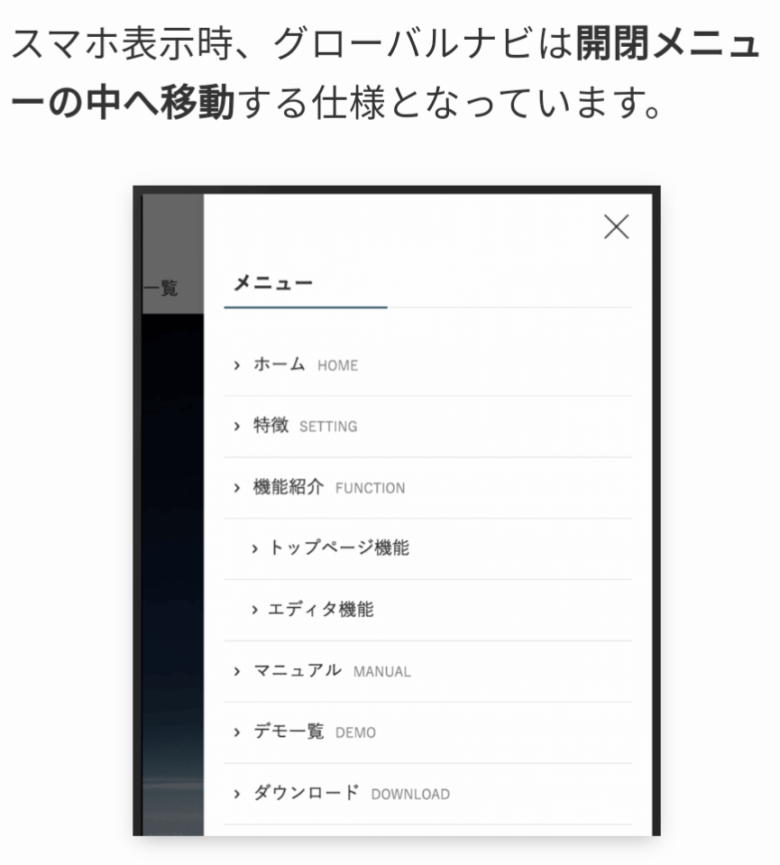
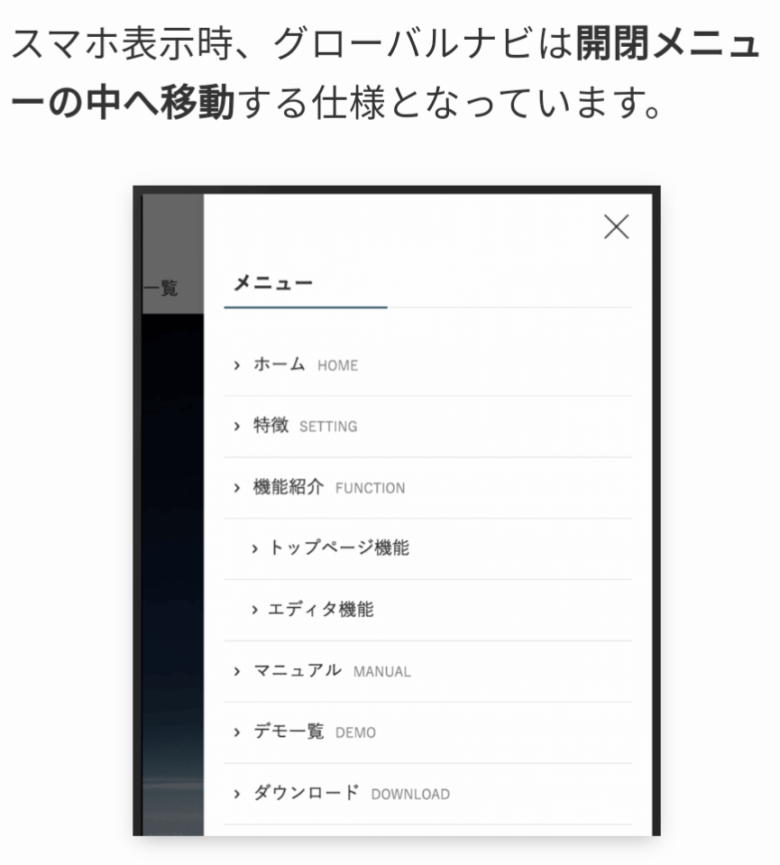
③グローバルナビゲーション
【グローバルナビゲーション】とは、トップページから記事を見つけやすくする為に設置する機能です😃




優先的に見てもらいたい記事やカテゴリー、お悩みを設置する事で読者の満足度を高めることができSEO的にも有利にはたらきます🤭✨
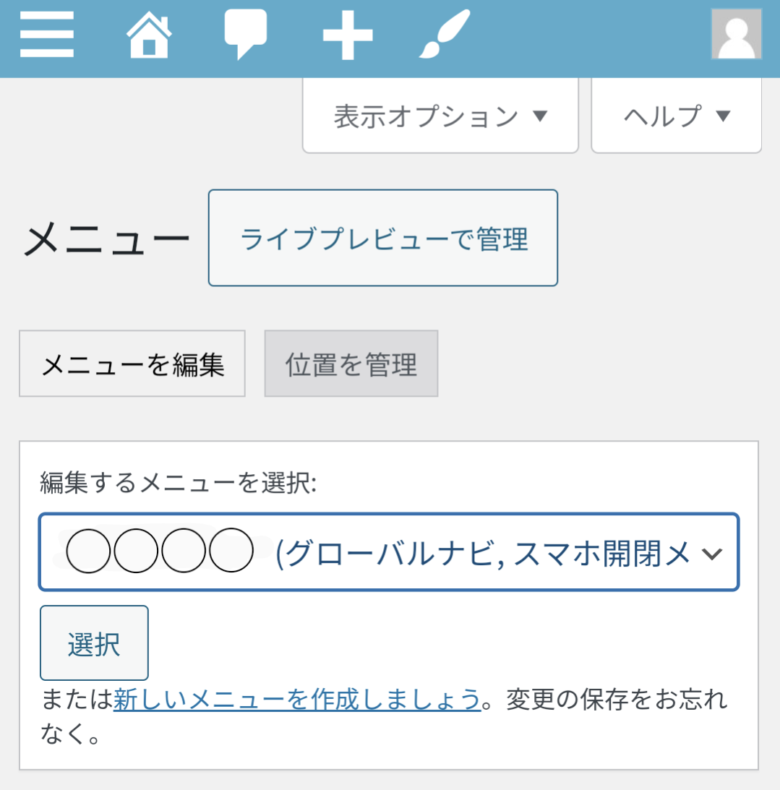
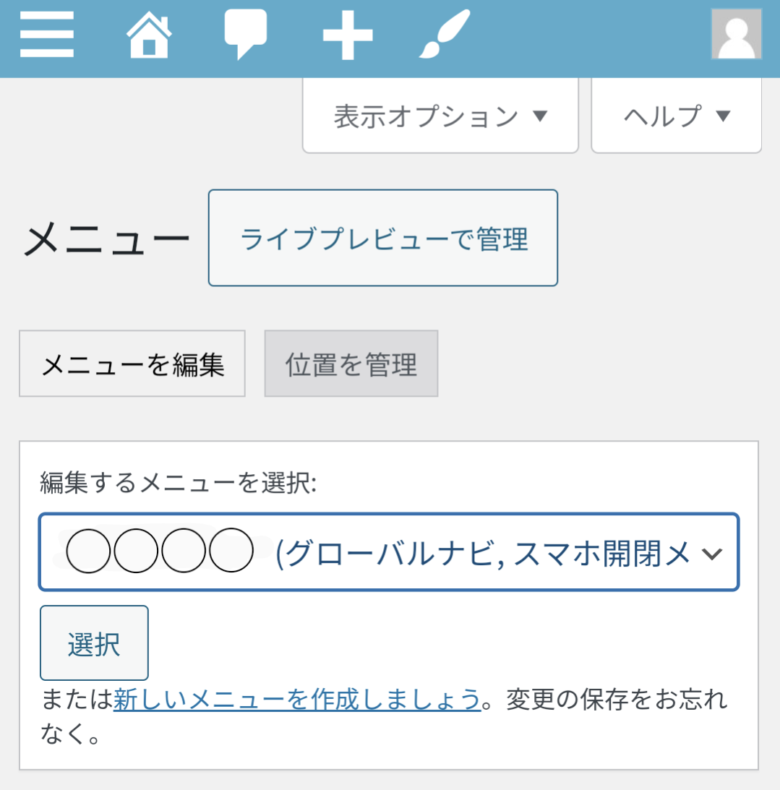
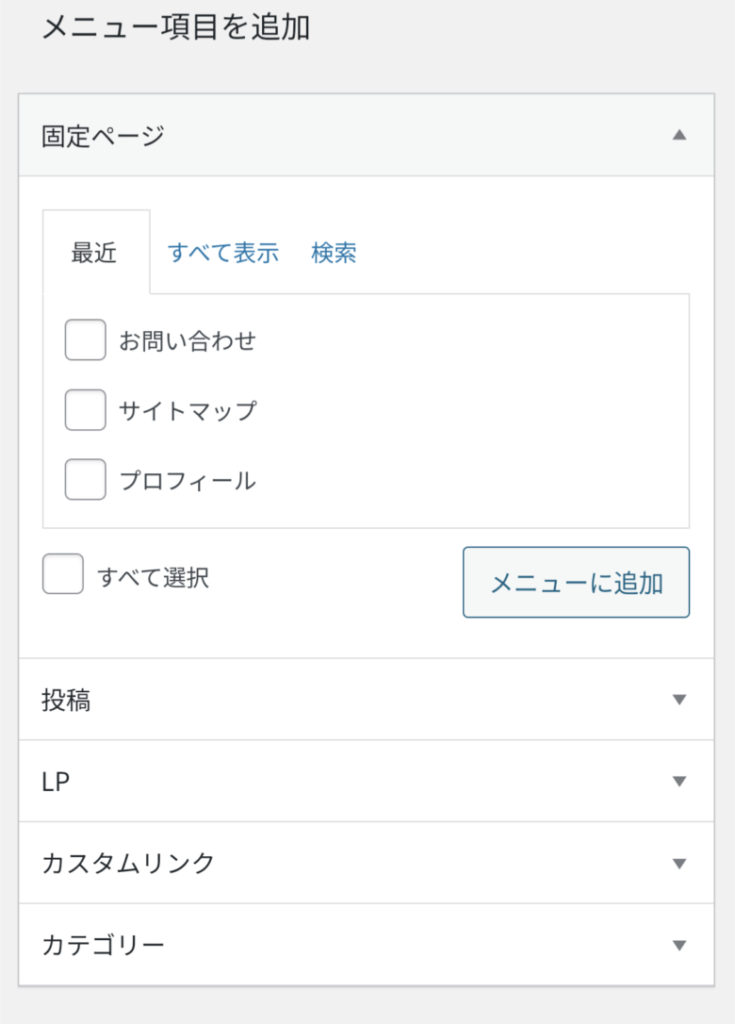
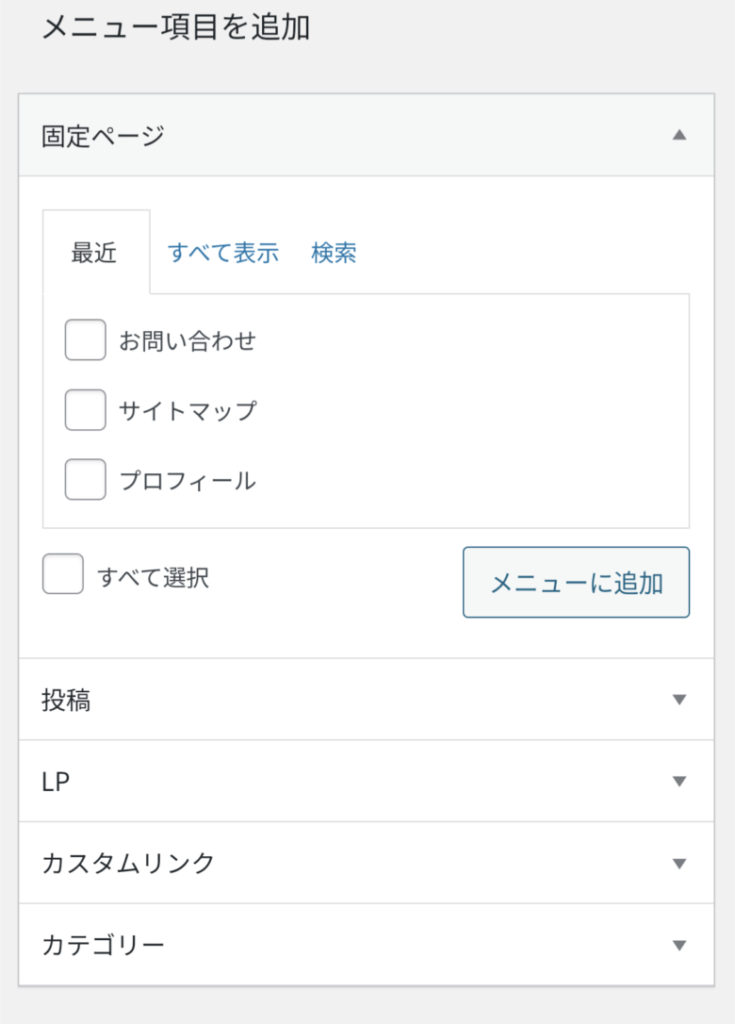
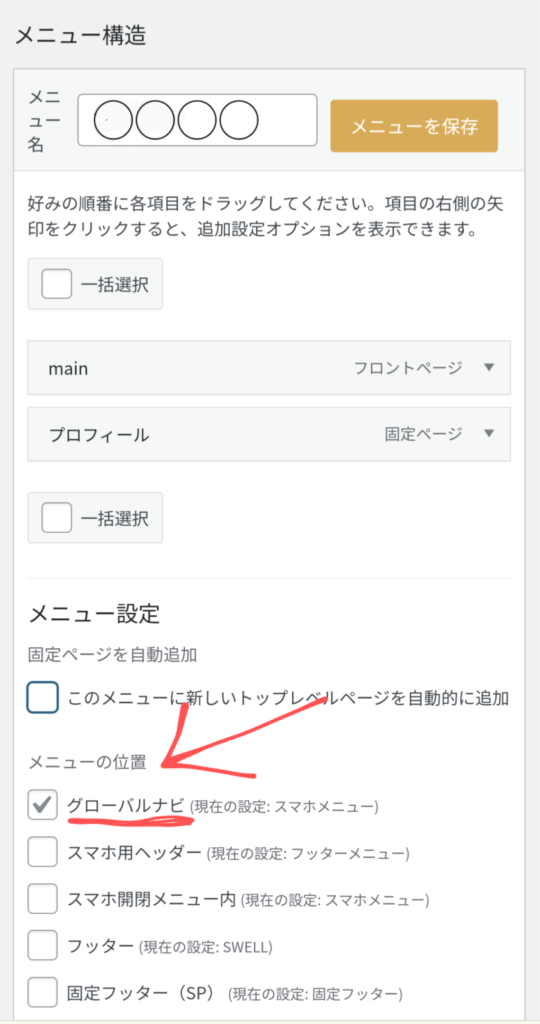
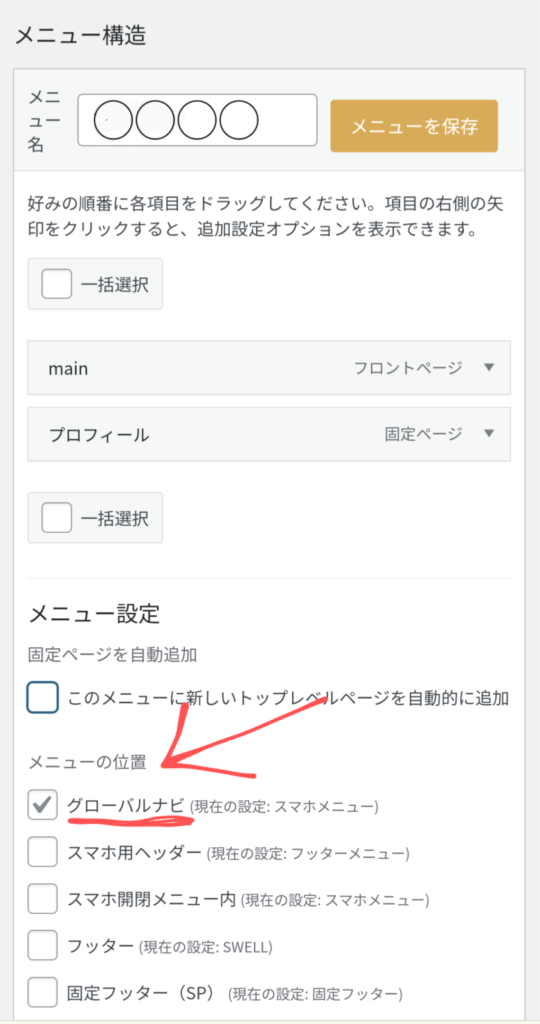
外観 ⇒ メニュー ⇒ 「メニューを作成」 ⇒ 「メニュー項目を選択・追加」 ⇒ 「メニュー位置を選択して保存」






④【メインビジュアル】を作る
【メインビジュアル】とは、サイトに訪れたユーザーが最初に目にする大きな写真やイラストの事です😃
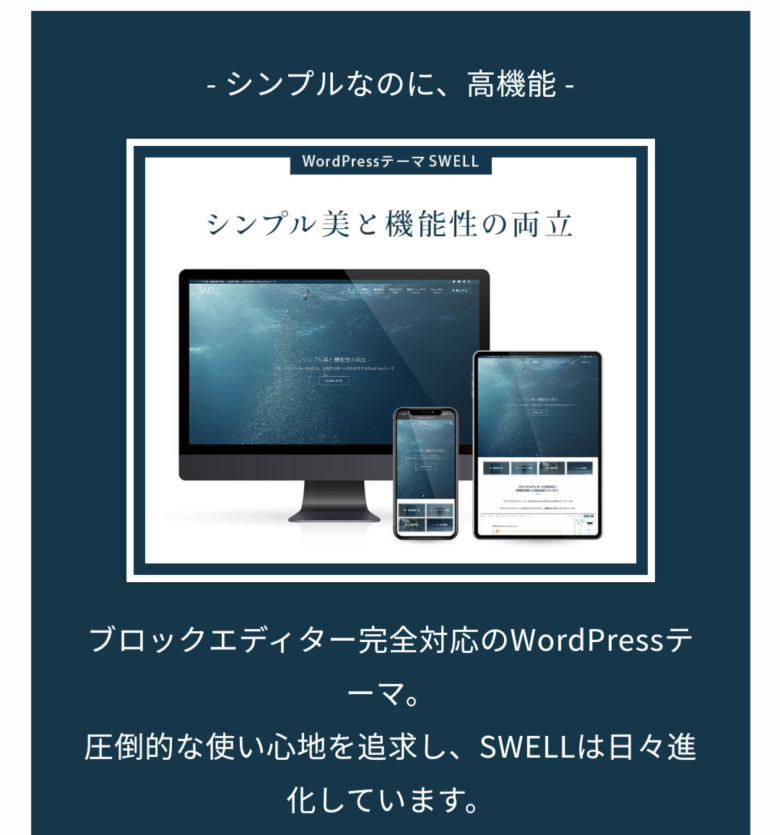
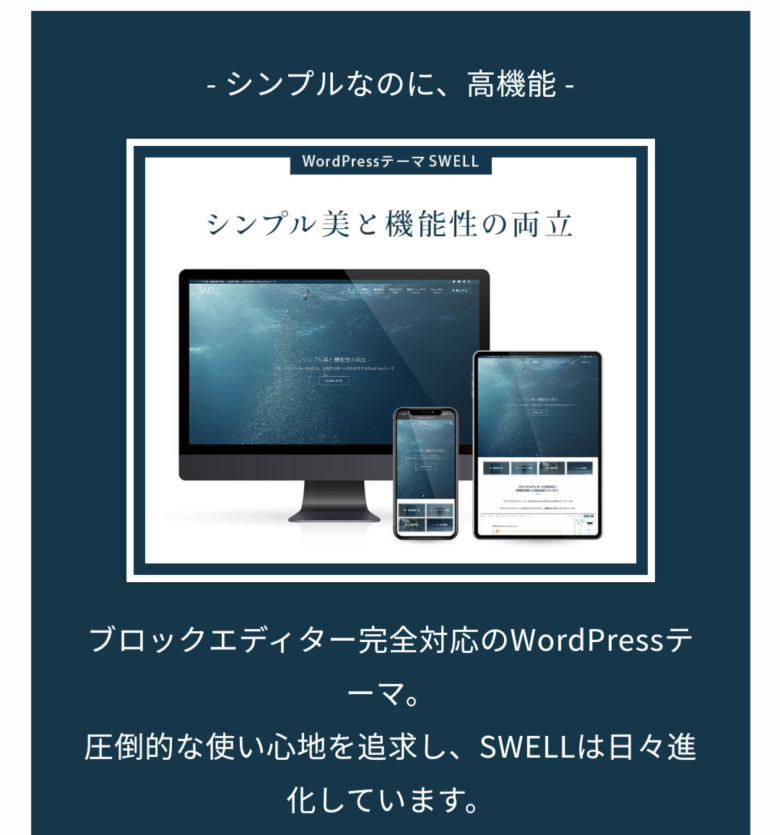
SWELL公式サイトでは、メインビジュアルに動画を使用していてとても高級感のある見た目になっています🤭✨
SWELL公式サイト
メインビジュアルは何ができるの?
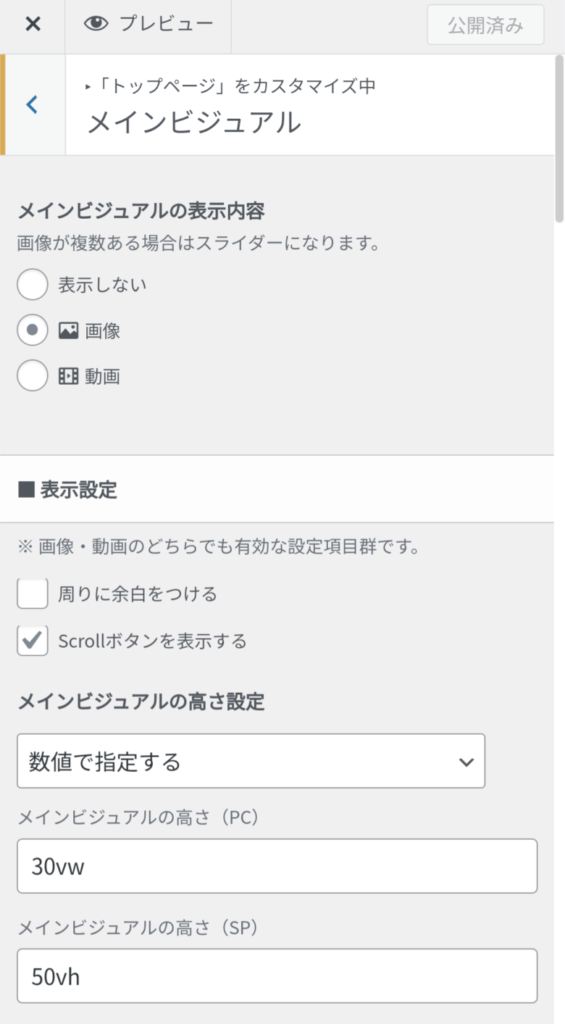
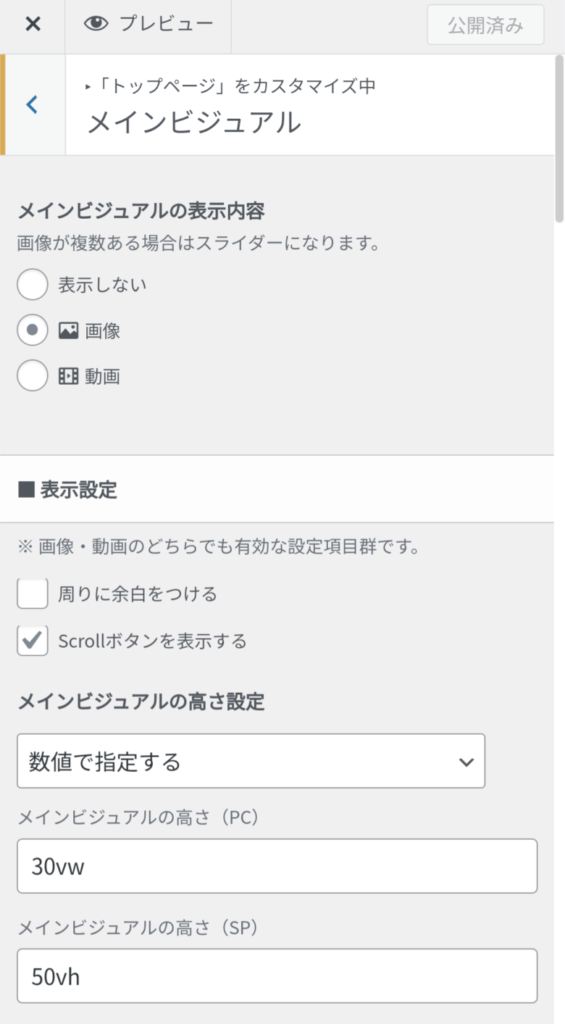
画像を1枚だけ画面いっぱいに表示させたり、画像スライダーを設置したり、動画を埋め込んだりすることができるので理想のサイトに合わせてオリジナルを作ってみよう!🤗✨
まずは、メインビジュアル用の画像や動画、イラストを用意します😃
画像サイズの例👇
- PC用…2240 x 1260 ピクセル
- SP用…900 x 1000 ピクセル
画像サイズには正解はありません😃
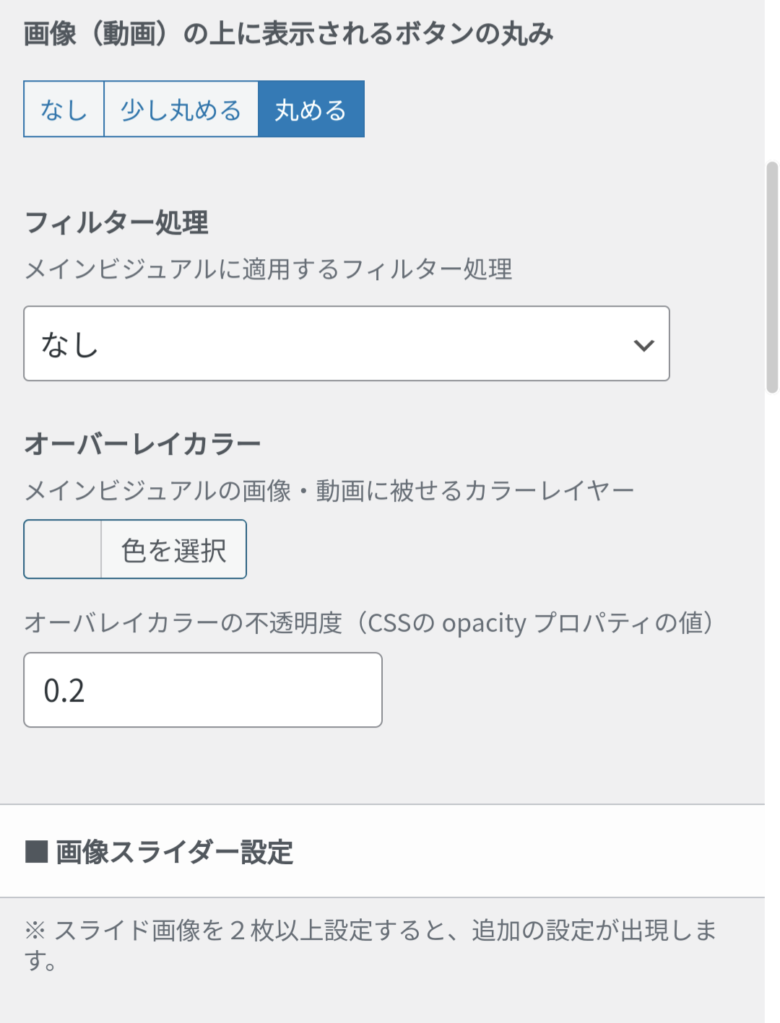
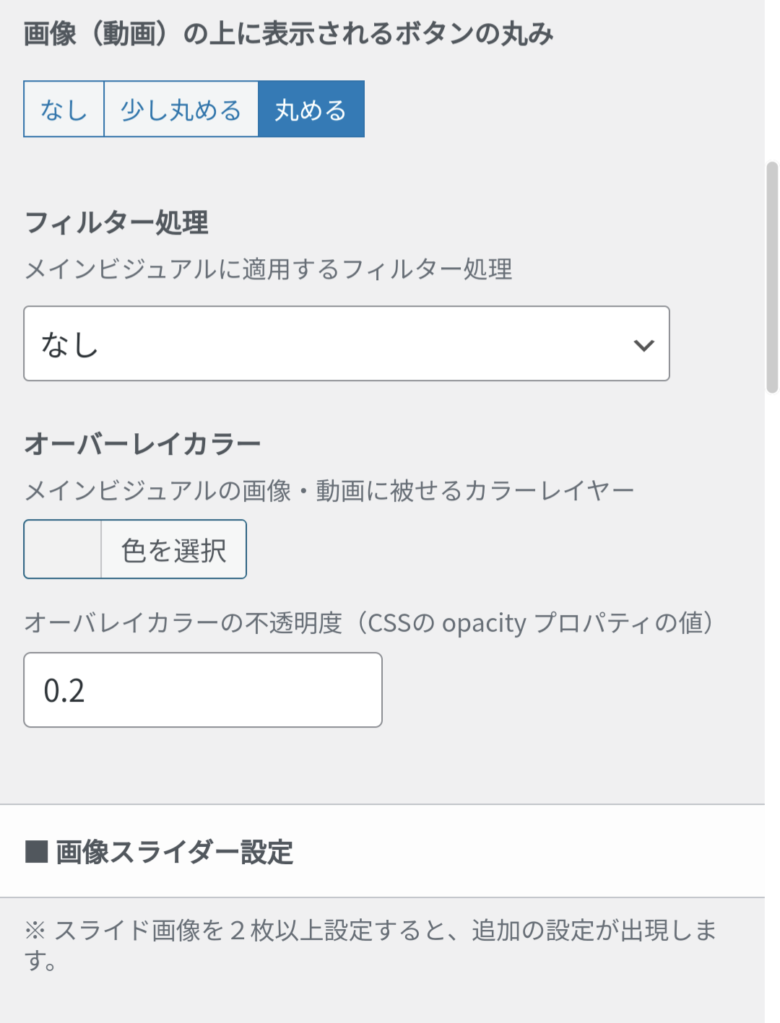
表示画面いっぱいに広げたり、余白を付けたり、サイトの雰囲気に合わせて自由に変更しましょう!
外観 ⇒ カスタマイズ ⇒ トップページ ⇒ メインビジュアル






他にも設定はありますが、画像のみのシンプルな設定方法です🤗SWELL公式サイトでは、スライダーやフィルターなどの沢山の例があるのでデザインを変更する際には参考にして下さい🙌✨
SWELL公式サイト
⑤コンテンツ
【コンテンツ】とは、サイトの伝えたい内容を文章や画像、などで並べたサイトのメイン部分です😃
複数のカテゴリーで区切ったり、1つの情報のみ特化して表示したり、訪問者したユーザーが見たい記事にスムーズにたどり着けるように色々なブロックを使って整えていきましょう☺️✨
- 新着記事
- プロフィール
- カテゴリー別記事
- オススメ記事
- サイトコンセプト
- タグ・キーワード検索
- 画像ブロック
- フルワイドブロック
- 投稿リストブロック
- タブブロック
- バナーリンク
- SWELLボタン
【固定ページ表示】でトップページをサイト型にカスタマイズする方法でサイトコンテンツを作成していきます☺️
まず、【固定ページ】を2個作ります😃
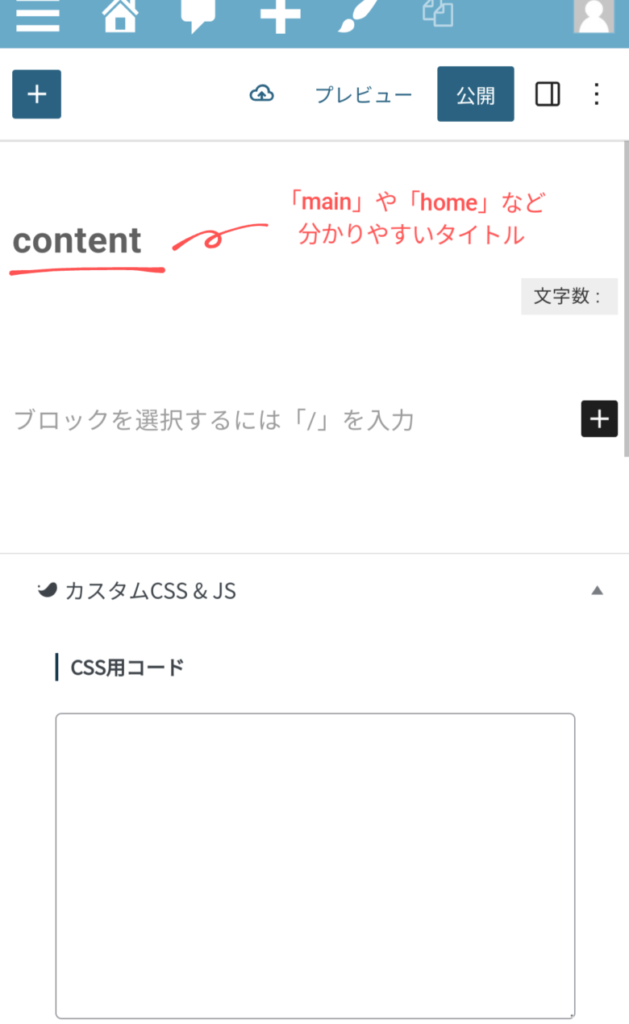
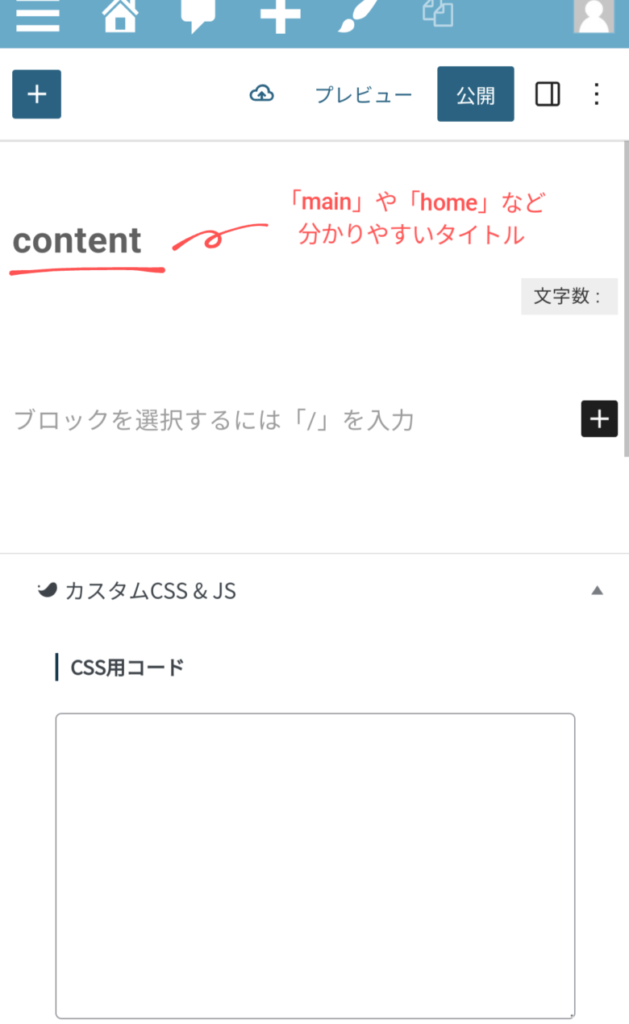
固定ページ ⇒ 新規固定ページ【content(main,home)】と【newpost】を追加


タイトルは何をつければいいの?
タイトルはページに表示されないので分かりやすい自由なタイトルでOK🙌【content】【main】【home】など英語表記にするとパーマリンク(ページのURL)を変更する必要がありません🤗
作った固定ページ【content(main,home)】に、自由に文字や画像やリンク、記事一覧などを挿入していきましょう🙌【newpost】の本文は空白でOK!


作った固定ページをサイトへ表示させていきます🤗
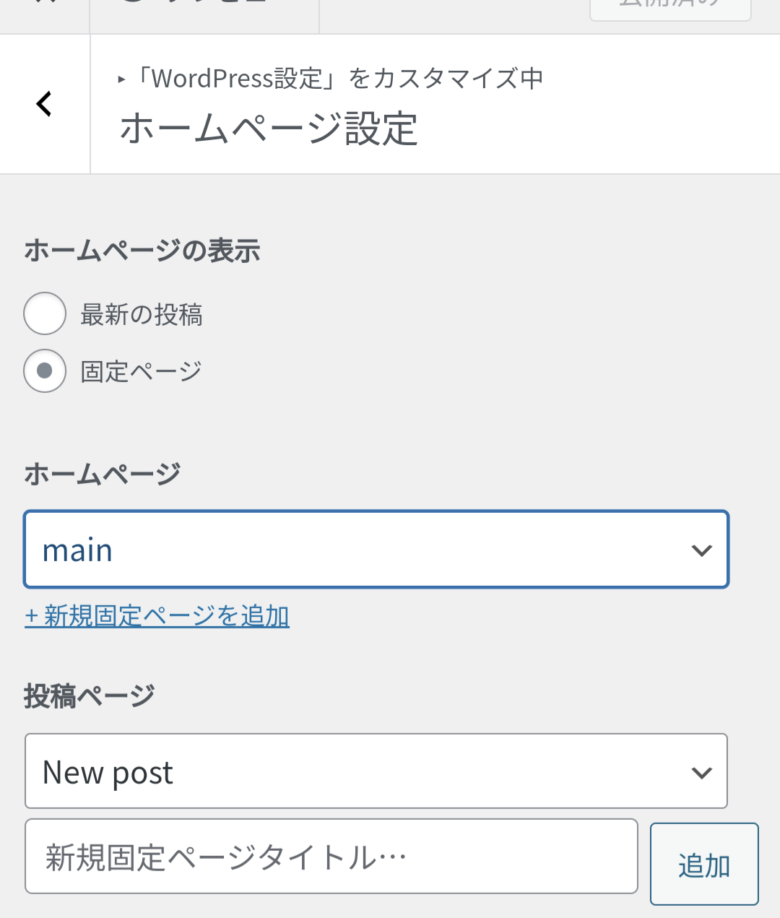
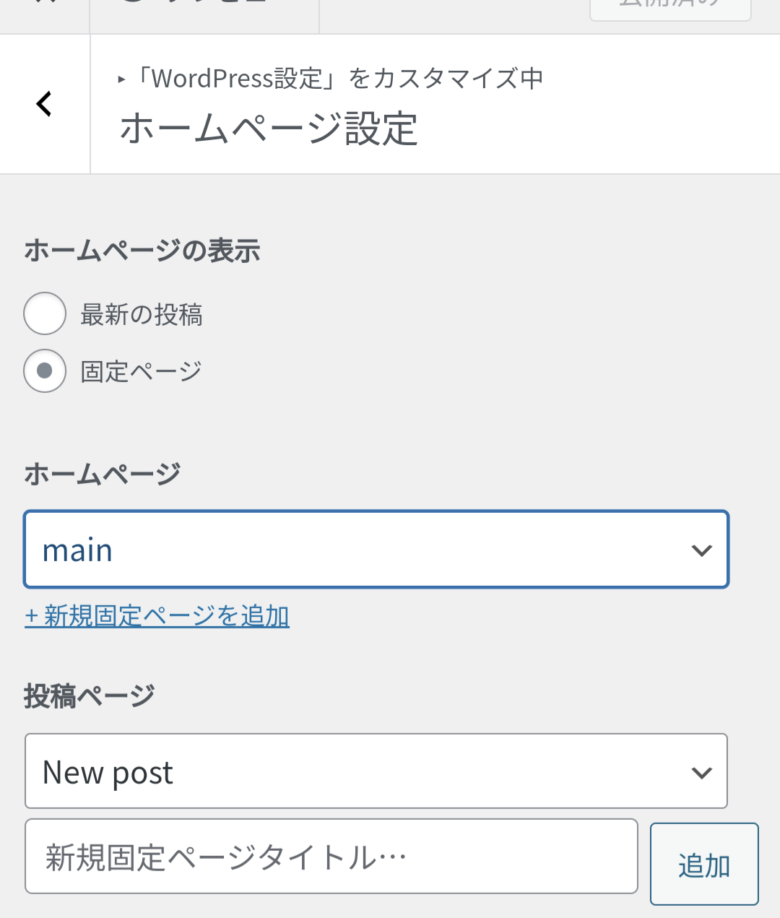
外観 ⇒ カスタマイズ ⇒ WordPress設定 ⇒ ホームページ設定


ホームページの表示は【固定ページ】を選択、ホームページは【main(content,home)】の固定ページを選択、投稿ページは【newpost】の固定ページを選択します😃
このページのタイトルは、新着記事一覧ページで表示されます😃
「Newpost」「新着記事」など読者からもわかりやすいタイトルがいいですね!
\ こんなリンクを作れます👇 /
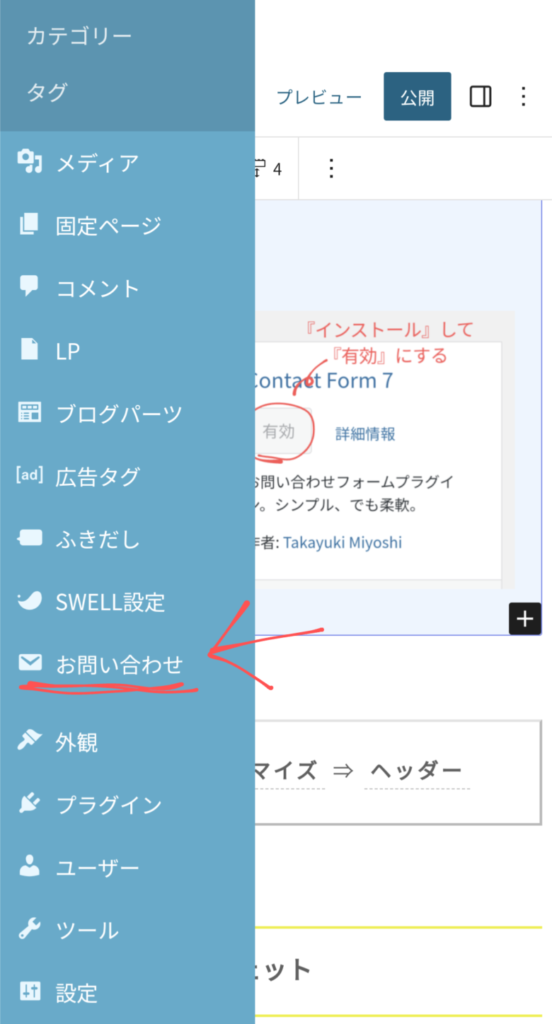
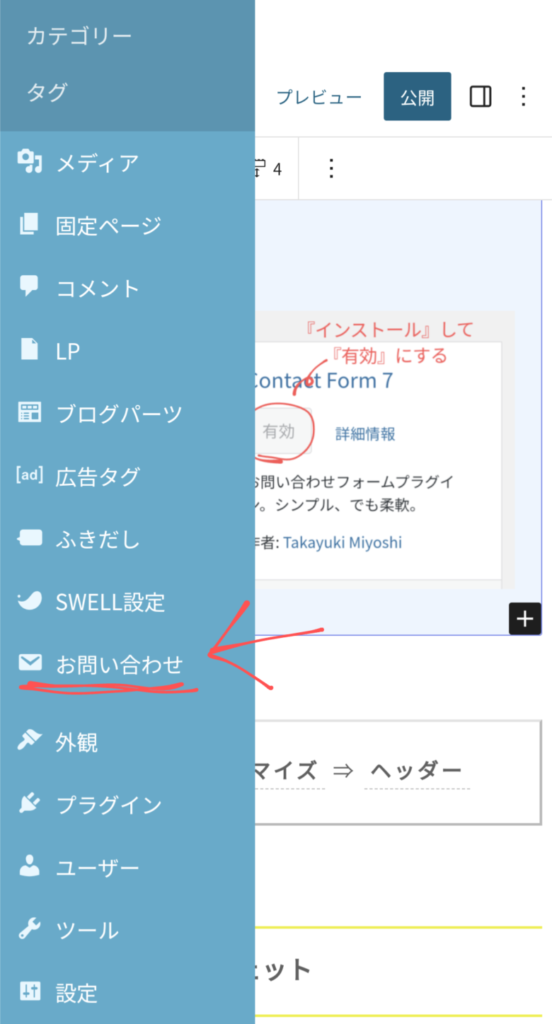
⑥お問い合わせフォーム
【お問い合わせフォーム】とは、サイトを訪れたユーザー(個人や企業)が、お問い合わせメッセージを送る際に必要な機能です😃
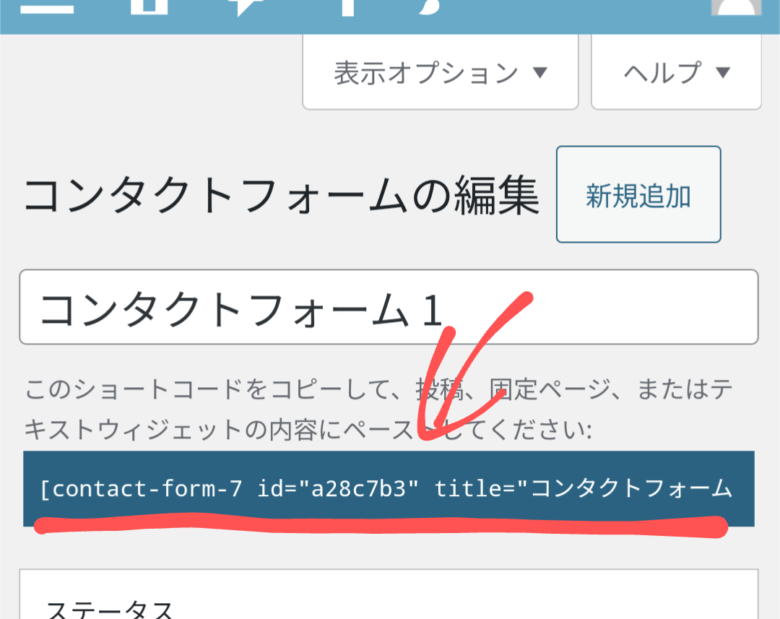
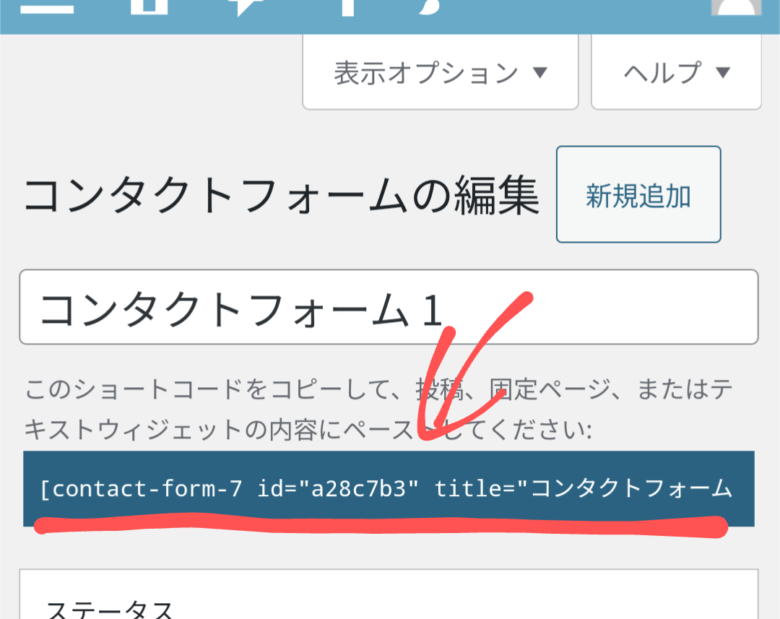
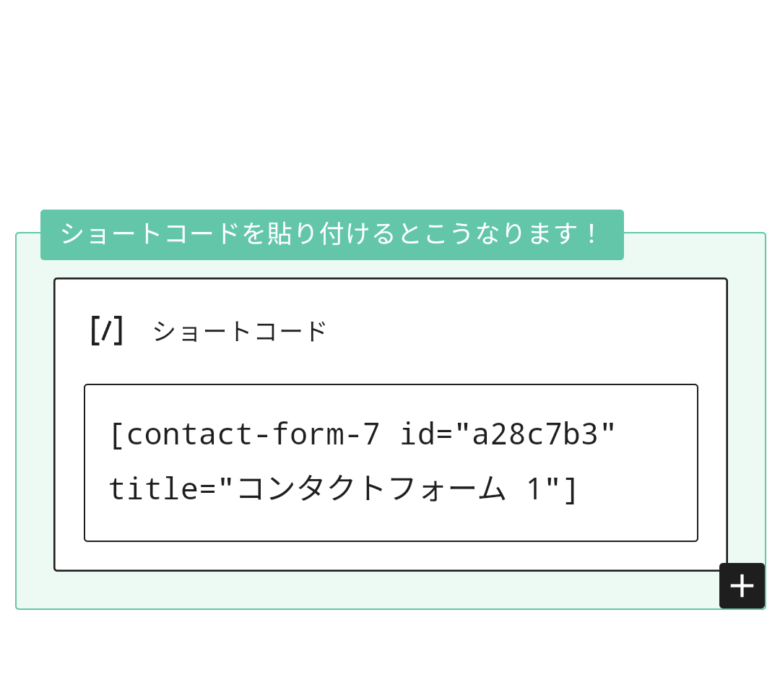
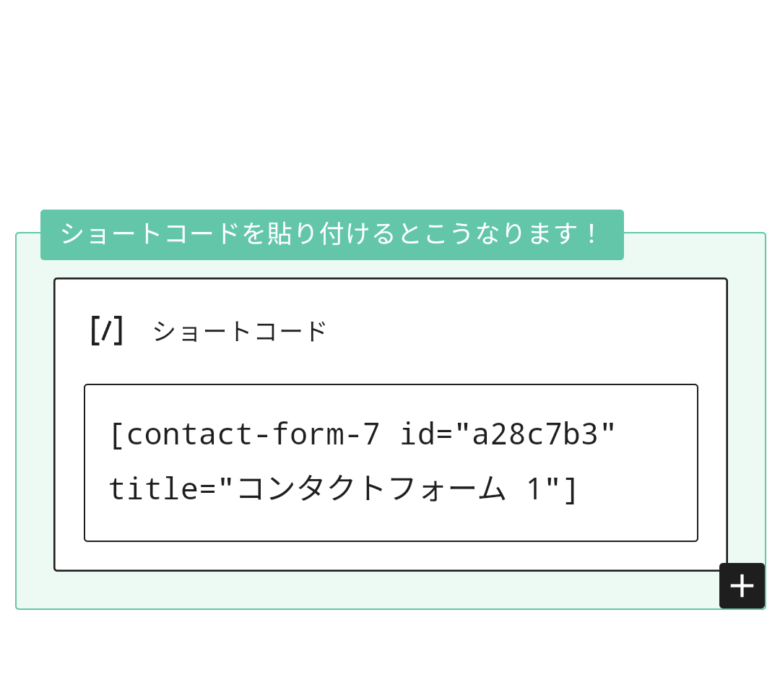
プラグインの『Contact Form 7』を使用して簡単に設置していきましょう🙌
お問い合わせフォームが簡単に設置できるプラグインで、他にも『Contact Form by WPForms』などがあります😃


『お問い合わせ』(プラグイン有効化で出てくる) ⇒ ショートコードをコピー ⇒ ショートコードを貼り付ける






エラー: コンタクトフォームが見つかりません。
⑦フッターウィジェット
【フッターウィジェット】とは、サイトページ下部に設置するプログパーツで、『カテゴリー一覧』『PRしたい商品』『検索ブロック』など、ホームページの総まとめエリアです😃
外観 ⇒ ウィジェット
SWELLではウィジェットを18箇所設置することができます👇


フッターの直前に配置できるウィジェットエリア(14)と、フッター内部に配置できるウィジェットエリア(15~18)の2種類を使います😃
(18)はスマホ表示に優先されるウィジェットです


【フッター1、2、3】は、1個だけや2個だけ使用もできます🙌1個か2個の場合は、自動で位置を調整してくれます☺️✨
当サイトの【フッターウィジェット】構成👇
| ウィジェットエリア | 使用するパーツ |
|---|---|
| フッター直前 | 『サイトの中の人』 |
| フッター1 | 『タグで探す』『カテゴリーで探す』 |
| フッター2 | 『SWELLプロモーションバナー』 |




⑧フッター
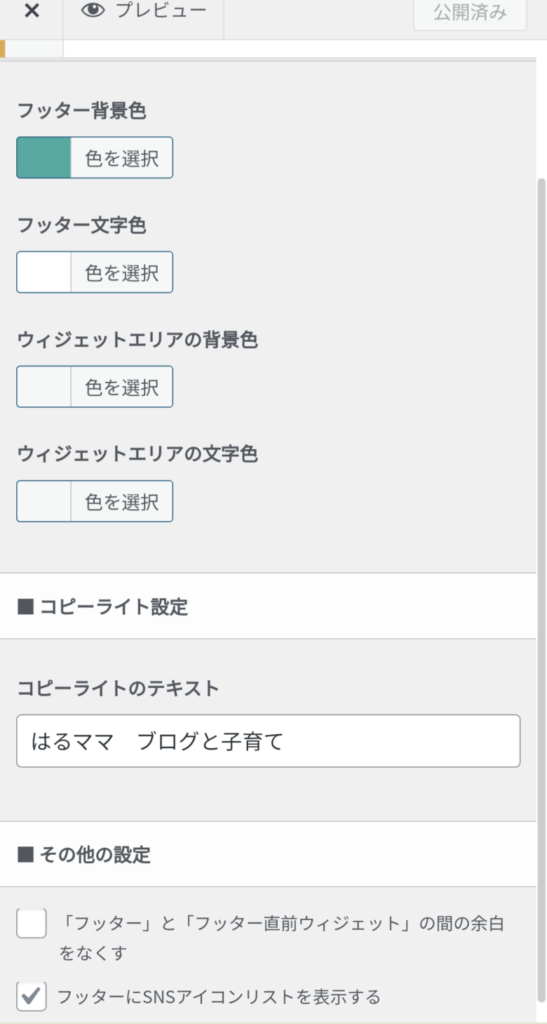
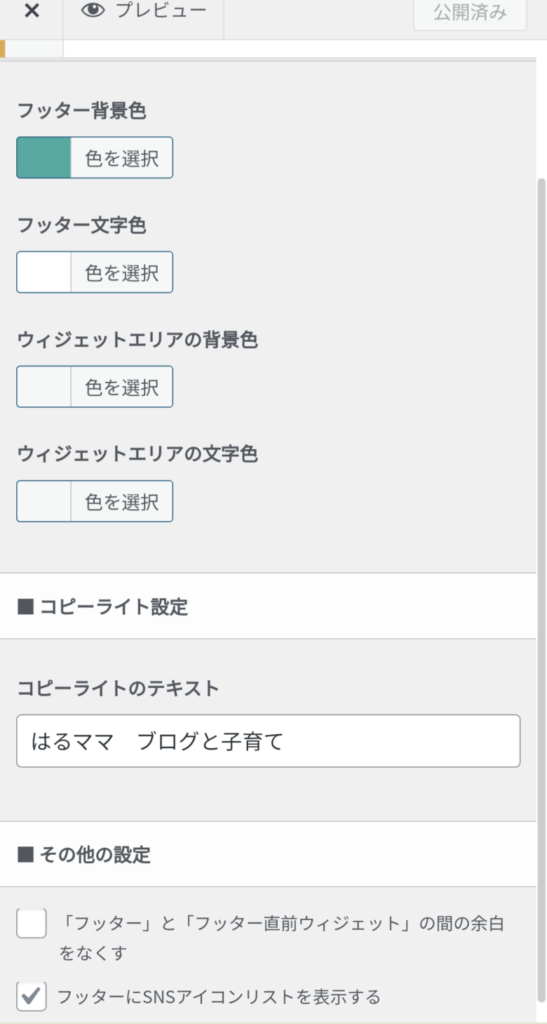
【フッター】とは、サイトの一番下にあるコンテンツの事で、『SNSアイコン』『ウィジェット』『コピーライト』などで構成されています😃
コピーライトとはサイトの一番下に記載されている「@〇〇」のことです。
当サイトでは
【@はるママ ブログと子育て】
と表示しています☺️✨


外観 ⇒ カスタマイズ ⇒ フッター


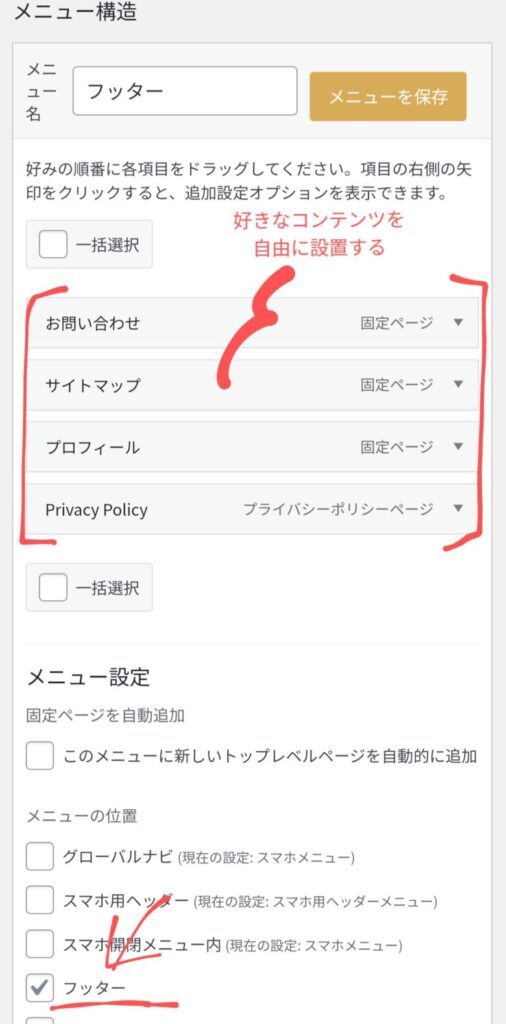
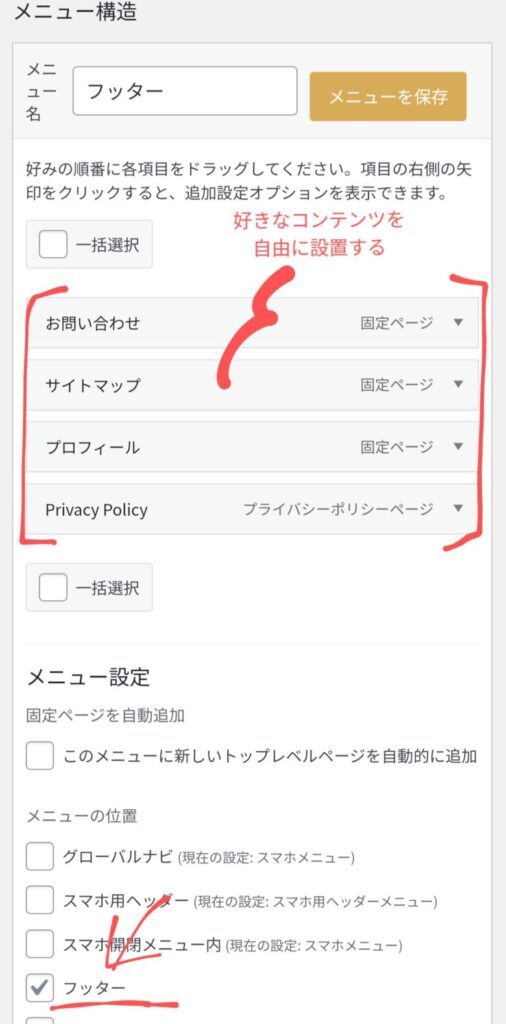
外観 ⇒ メニュー ⇒ 『フッターメニューを作成』


いかがでしたか?☺️✨
ここで紹介したサイトの作り方は、自在にカスタマイズできるSWELLのほんの一部の機能に過ぎません🙌
SWELLは、そのカスタマイズ性・操作性でブログを始めたばかりの初心者ブロガーでも簡単にオシャレなサイトを作ることができますよ🤗✨


| 商品 | 特徴 | 価格 | 評価 |
|---|---|---|---|
  シンプル美と機能性両立を両立させた 圧巻のWordPressテーマ SWELL公式サイト | ・当サイト使用テーマ ・国内人気No.1のWordPressテーマ ・知識がなくとも直感的にデザインできる ・記事執筆サポートするSWELL専用のブロック ・最新のSEO高速化施策で収益化しやすい | 17,600円 | |
  アフィリエイトに特化した WordPressテンプレート AFFINGER公式サイト | ・SEOや収益化に効果的な機能が豊富 ・トップブロガーが愛用しているテーマ ・アフィリエイトを始めやすい特徴 ・圧倒的なカスタイマイズ性能 ・自分だけのターゲットに刺さるサイト作り | 14,800 円 | |
  2万人を超えるユーザーが選んだ SEOテンプレート 賢威公式サイト | ・SEO業界で圧倒的な実績を持つチームが開発 ・賢威ユーザー限定のサポートフォーラムかある ・2万7千人ユーザーが使用するSEOテンプレート ・圧倒的な実績と信頼がある | 27,280円 | |
  抜群に上位表示されやすい WP テーマ THE THOR(ザ・トール)公式サイト | ・SEO、デザイン、機能が国内最高峰 ・「集客・収益化支援システム」を搭載 ・国内テーマ屈指の高速表示を実現 ・ランキング、口コミサイトが簡単に作れる ・安心メールサポート ・会員限定フォーラムなどフォローが充実 | 16,280円 | |
  Web集客に特化した WordPress 有料テーマ Emanon公式サイト | ・株式会社イノ コードが開発販売 ・Web集客に特化したビジネス用テーマ ・企業、ビジネス用メディアブログなど ・100%GPLライセンス ・SEO内部対策など集客機能が充実 | 27,800円 | |
  国産WordPressテーマ STORK19公式サイト | ・ブロガーに人気のWordPressテーマ ・シンプル操作で使いやすい ・国産のWordPressテーマ | 11,000円 | |
  専門的な知識がなくてもブログが つくれるWordPressテーマ XWRITE(エックスライト)公式サイト | ・エックスサーバー開発のテーマ ・簡単シンプルな画面操作 ・ユーザーサポートも手厚い ・100%GPL ・軽量なので高速表示が可能 | 〜19,800円 | |
  日本語対応高品質WordPressテーマ LIQUID PRESS公式サイト | ・すぐにお試しできる無料試用版あり ・国産WordPress公式テーマ ・最新のブロックエディター対応 ・ノーコードでデザイン ・大手企業メディア等が多数利用で安心 | 16,280円 |
\ 公式アンバサダー『前田敦子さん』 で安心☺️✨/


・1ヶ月後から働ける短期集中のオンラインスクール🥺
・子供に合わせて受講OKでママでも助かる💞
・スキル無しから高単価の在宅ワークができちゃう✨







コメントはこちらから